MapQuest.js
L.mapquest.control(options)
A control that mimics the control from MapQuest.com. It combines the functionality of navigationControl, locatorControl, satelliteControl, and trafficControl. It also replaces the default leaflet zoom control with one integrated with the MapQuest control.
Syntax
js
L.mapquest.key = 'KEY';
var map = L.mapquest.map('map', {
center: [39.7392,-104.9903],
layers: L.mapquest.tileLayer('map'),
zoom: 12
});
map.addControl(L.mapquest.control());Parameters
options Object
An object containing the following key value option: position.
| Request Parameter | Description | Required |
|---|---|---|
| position String | The position of the control (one of the map corners). Possible values are 'topleft', 'topright', 'bottomleft' or 'bottomright' | No, defaults to 'topright' |
Example
js
{
position: 'topright'
}Return Value
An L.Control object that can be added to a map with the addControl() function.
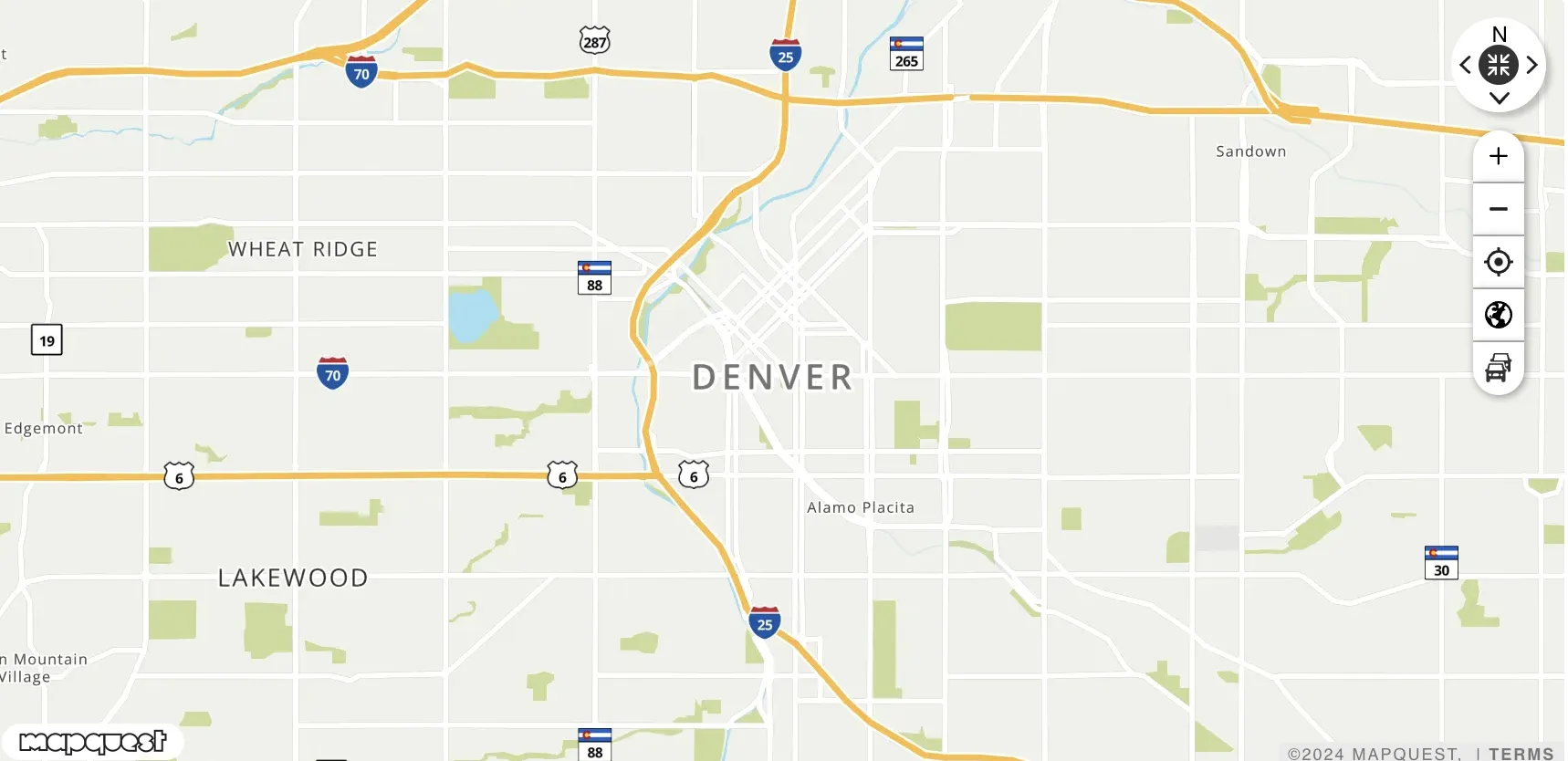
Visual Example