MapQuest.js
L.mapquest.marketsLayer(options)
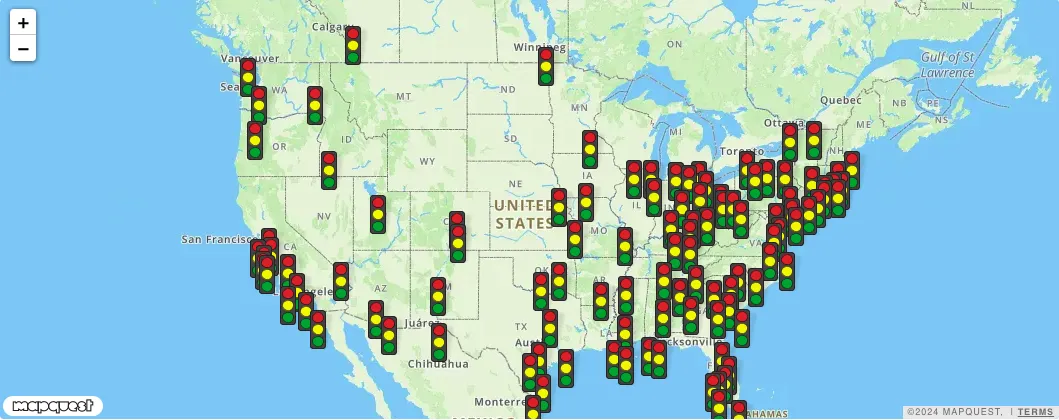
A layer that shows the traffic market icons on a map. On icon hover, a popup with a description of the traffic market is shown. On icon click, the map will zoom in on the clicked on traffic market.
Syntax
js
L.mapquest.key = 'KEY';
var map = L.mapquest.map('map', {
center: [39.8282, -98.5795],
layers: L.mapquest.tileLayer('map'),
zoom: 4,
});
map.addLayer(L.mapquest.marketsLayer());Parameters
Options Object
An object containing any of the following key value options: minZoom and maxZoom.
minZoom: The minimum zoom that traffic market icons are visible. Default is 2.
maxZoom: The maximum zoom that traffic market icons are visible. Default is 9.
Example
js
{
minZoom: 2,
maxZoom: 9
}Return Value
An L.Layer object that can be added to a map with the addLayer() function.
Visual Example