MapQuest.js
L.mapquest.navigationControl(options)
A multi-button control that pans the map up, down, left and right. It also resets the map to its default zoom and center point when the center button is clicked. The control position, pan distance, and control title are customizable.
Syntax
js
L.mapquest.key = 'KEY';
var map = L.mapquest.map('map', {
center: [39.7392,-104.9903],
layers: L.mapquest.tileLayer('map'),
zoom: 12
});
map.addControl(L.mapquest.navigationControl());Parameters
Options Object
An object containing any of the following key value options: position, panDistance, and title.
| Request Parameter | Description | Required |
|---|---|---|
| position String | The position of the control (one of the map corners). Possible values are 'topleft', 'topright', 'bottomleft' or 'bottomright'. | No, defaults to 'topright' |
| panDistance Number | When the control is clicked, pans the map by a given number of pixels (animated) in clicked direction. | No, defaults to 100 |
| title String | Text for the browser tooltip that appear on control hover. | No, defaults to 'Navigation' |
Example
js
{
position: 'topright',
panDistance: 100,
title: 'Navigation'
}Return Value
An L.Control object that can be added to a map with the addControl() function.
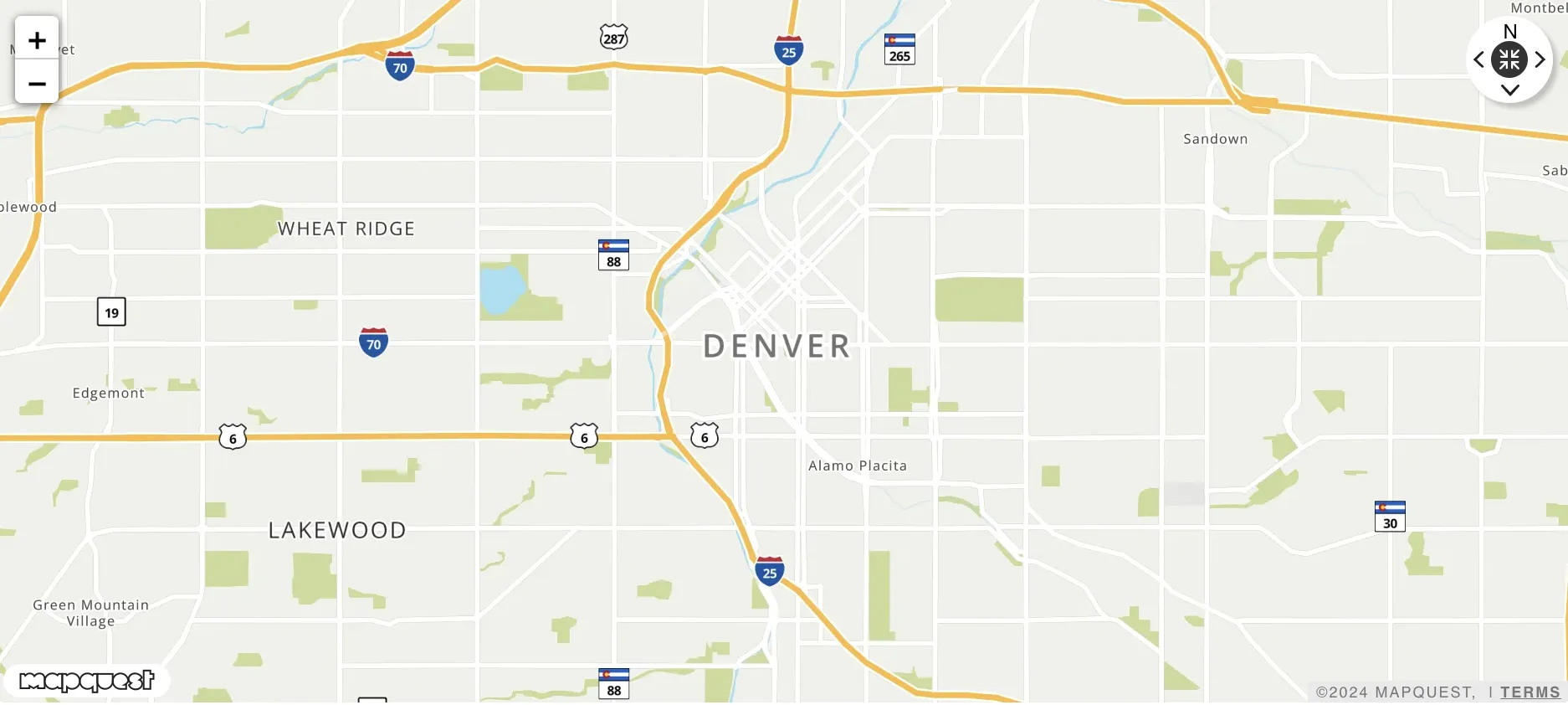
Visual Example