MapQuest.js
L.mapquest.incidentsLayer(options)
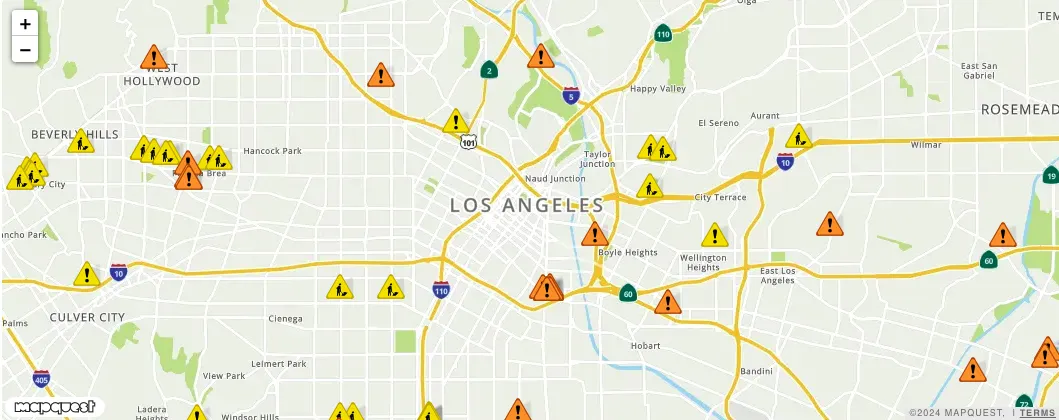
A layer that shows the traffic incidents and construction on a map. When an incident icon is clicked, a popup will be shown with incident/construction information. Incidents have three levels of severity: low, medium and high. Low severity incidents icons are yellow. Medium severity incident icons are orange. High severity incident icons are red.
Syntax
L.mapquest.key = 'KEY';
var map = L.mapquest.map('map', {
center: [34.0522, -118.2437],
layers: L.mapquest.tileLayer('map'),
zoom: 12
});
map.addLayer(L.mapquest.incidentsLayer());Parameters
Options Object
An object containing minZoom, maxZoom, and filters.
minZoom: The minimum zoom that traffic incident icons are visible. Default is 10.
maxZoom: The maximum zoom that traffic incident icons are visible. Default is 20.
filters: An array of strings specifying the type of incidents to return. Default is ['incidents', 'construction'].
Example
{
minZoom: 10,
maxZoom: 20,
filters: ['incidents', 'construction']
}Return Value
An L.Layer object that can be added to a map with the addLayer() function.
Visual Example