Static Map API
Getting Started with Static Map
Map Basics
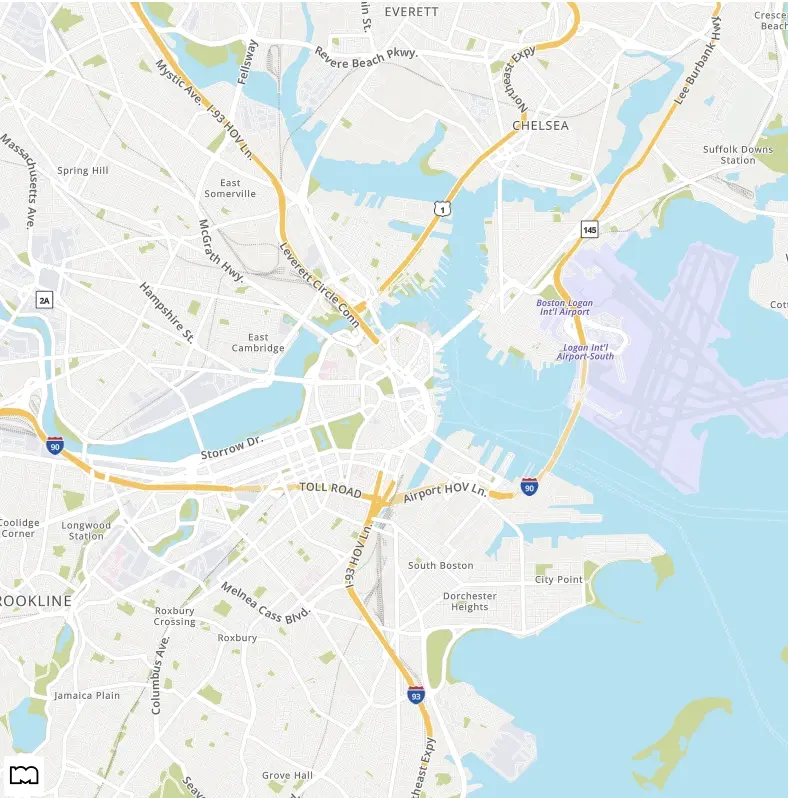
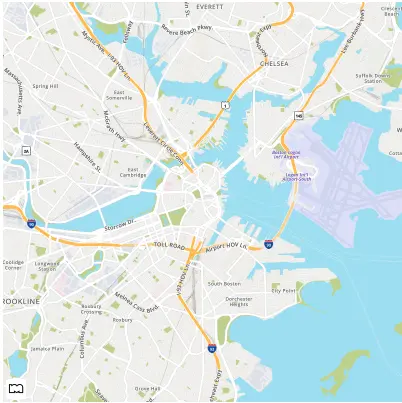
In this first example, we are going to generate a MapQuest Static Map image of Boston with retina resolution.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=Boston,MA&size=@2x

Centering a Map
We used the center parameter above with a single line address to center our map on Boston. You can also use a comma-separated latitude,longitude pair to specify the center of the map.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=37.7749,-122.4194&size=@2x

Zoom Levels
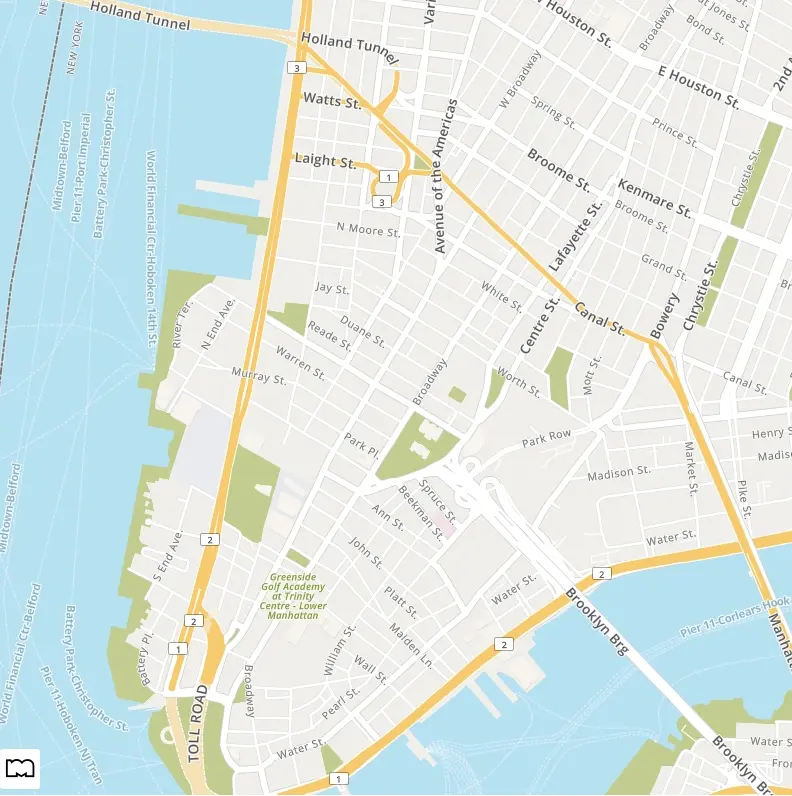
The zoom parameter controls magnification of the map. The parameter takes an integer value between 0 and 20. If the zoom parameter is not defined, then the default zoom level is 12.
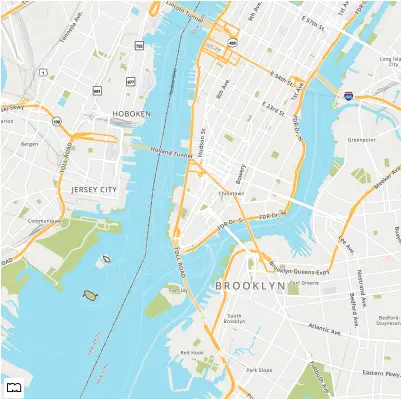
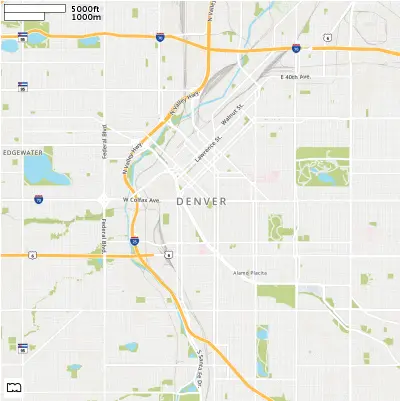
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=New+York,NY&size=@2x
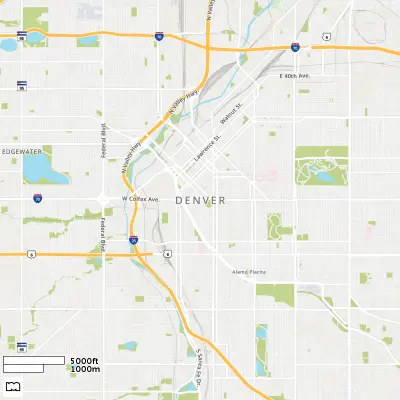
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=New+York,NY&zoom=14&size=@2x


Map Dimensions
The size parameter controls the dimensions and scale of the map image. The parameter takes a string of two comma-separated integers. For example: 500,400 defines a map 500 pixels wide by 400 pixels high. Maps that have a width of 500 pixels and below will display a reduced-size MapQuest logo. The minimum and maximum dimensions are defined in the table below. By default, if no size parameter is defined then a 400 pixel by 400 pixel map is returned.
| Resolution | Retina (@2x) | |
|---|---|---|
| Minimum | 170,30 | 170,30 (returns 340x60 pixels) |
| Maximum | 1920,1920 | 1920,1920 (returns 3840x3840 pixels) |
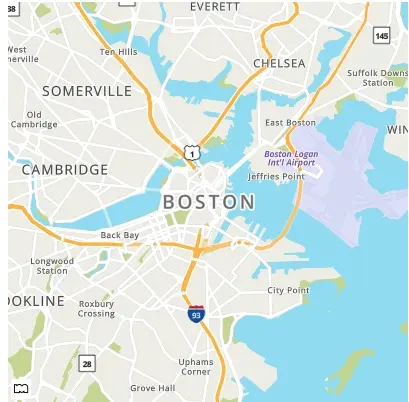
The size parameter also controls the scale of the map image. If the size parameter contains "@2x" then the map returns twice as many pixels while retaining the same coverage area and level of detail (i.e. the contents of the map don't change). Usually, this is called a retina image. For example, 500,400@2x defines a map 1000 pixels wide by 800 pixels high. The size parameter with just @2x defined will return a 800 pixel by 800 pixel map at 2x scale. Examples of this can be seen below.
Standard Resolution
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=Boston,MA&size=200,200
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=Boston,MA&size=400,400


Retina Resolution
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=Boston,MA&size=200,200@2x
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=Boston,MA&size=@2x


Map Types
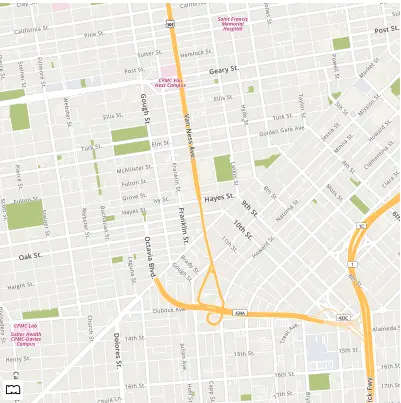
The type parameter controls the style of the map returned. The parameter takes a string with five possible values: map, hyb, sat, light, and dark. The parameter defaults to map. Below are examples of the various map types.
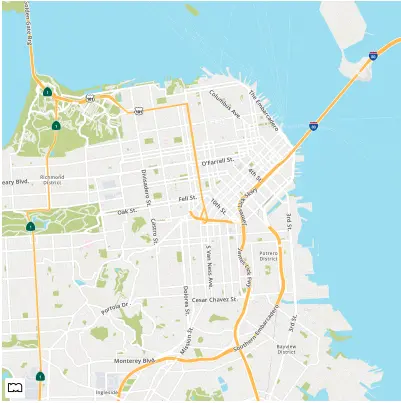
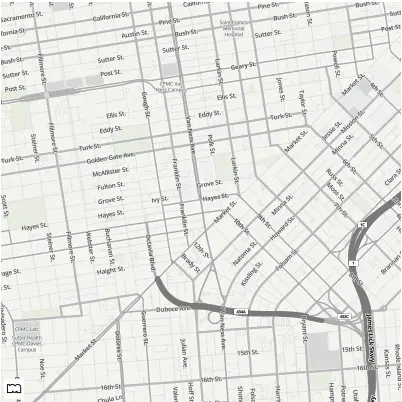
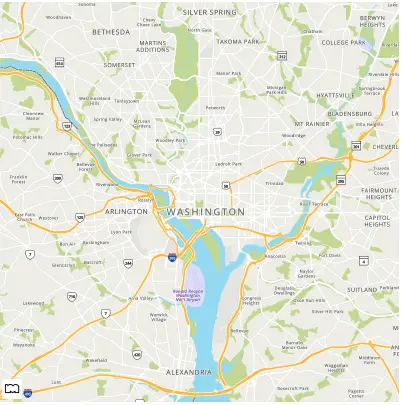
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=San+Francisco,CA&zoom=14&type=map
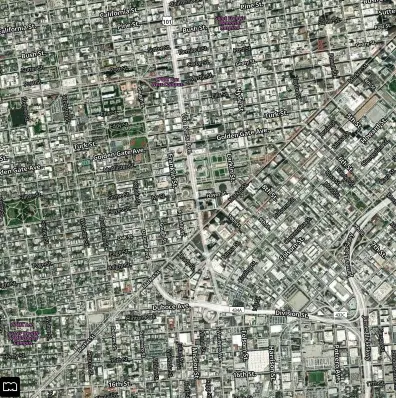
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=San+Francisco,CA&zoom=14&type=hyb
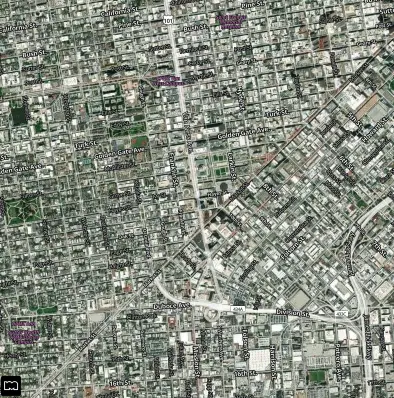
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=San+Francisco,CA&zoom=14&type=sat
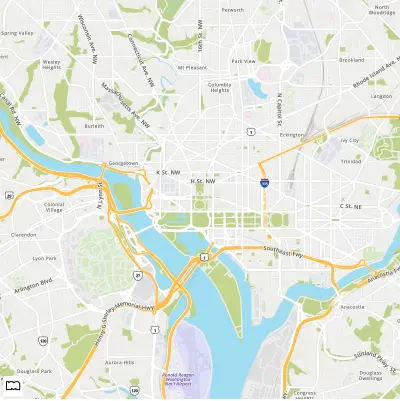
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=San+Francisco,CA&zoom=14&type=light
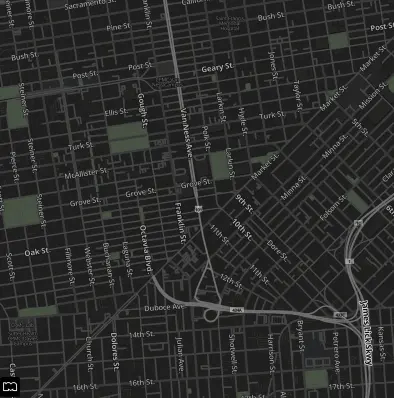
https://www.mapquestapi.com/staticmap/v5/map?key=KEY¢er=San+Francisco,CA&zoom=14&type=dark





Map Bounding Box
Some users might want to use a bounding box instead of a center parameter to define the area of the map. The boundingBox parameter takes two comma-separated latitude,longitude pairs, for example: 38.915,-77.072,38.876,-77.001. The first latitude,longitude specifies the upper left corner bound and the second latitude,longitude pair specifies the bottom right corner bound.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY&boundingBox=38.915,-77.072,38.876,-77.001

In some cases, when doing a boundingBox, changing the margin parameter can adjust the zoom level accordingly when you are out of the bounds of the map. Below is an example where the margin parameter is 100 instead of the default value of 50.

Add a Scale Bar to the Map
We also have a parameter that allows you to toggle a scale bar on and off. The scalebar parameter by default is set to false. When set to true, a scale bar will be visible on the map in the top left corner. You also have the option to control if the scale bar is on the bottom of the map. A single pipe character (|) followed by a position string is used to set the position of the scale bar. The acceptable position options are top and bottom. See the example requests below.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY&scalebar=true
https://www.mapquestapi.com/staticmap/v5/map?key=KEY&scalebar=true|bottom


Adding Locations to the Map
It is very easy to add a location marker to a static map. Just enter a single line address or latitude,longitude pair to the locations parameter.
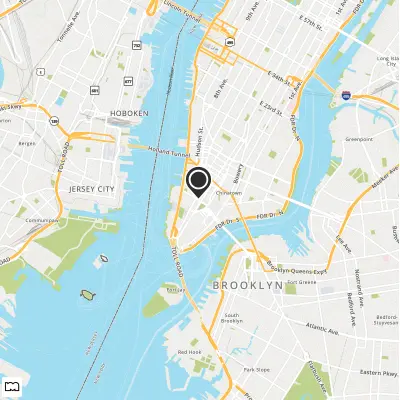
https://www.mapquestapi.com/staticmap/v5/map?locations=New+York,NY&size=@2x&key=KEY

Now let's add two more of the largest cities in New York to the Map. This is done by adding two more single line addresses to the request. You separate addresses by appending two pipe characters (||) between addresses.

You can also use latitude,longitude pair in addition to single line addresses in the locations parameter.

Marker Types
You can also customize the look of your markers. We have a variety of marker types including markers, circles, vias, and flags. These markers can be customized to include text, different colors, and have different sizes. Below is a table with the various marker types and customization you can do.
Markers
| Key | Value | Example |
|---|---|---|
| marker | Default | |
| marker-white | Default | |
| marker-start | Default | |
| marker-end | Default | |
| marker-{size} | "sm" "md" "lg" Example: "marker-md" | |
| marker-{symbol} | Any letter (letters will be capitalized) or integer from 0-999 Example: "marker-A" or "marker-100" | |
| marker-{color} | Any hex value Example: "marker-7B0099" | |
| marker-{color1}-{color2} | Any two hex values Example: "marker-F8E71C-417505" | |
| marker-{size}-{color1}-{color2}-{symbol} marker-{size}-{color}-{symbol} | Any combination of various custom attributes. Example: "marker-md-F8E71C-417505-A" Ex. "marker-lg-7B0099-42 |
Circles
| Key | Value | Example |
|---|---|---|
| circle | Default | |
| circle-white | Default | |
| circle-start | Default | |
| circle-end | Default | |
| circle-{size} | "sm" "md" "lg" Example: "circle-md" | |
| circle-{symbol} | Any letter (letters will be uppercase) or integer from 0-999 Example: "circle-A" or "circle-100" | |
| circle-{color} | Any hex value Example: "circle-7B0099" | |
| circle-{color1}-{color2} | Any two hex values Example: "circle-F8E71C-417505" | |
| circle-{size}-{color1}-{color2}-{symbol} | Any combination of various custom attributes. Either one or two hex values, a size (sm, md, lg), a letter or integer between 0-999 Example: "circle-md-F8E71C-417505-A" Ex. Example: "circle-lg-7B0099-42" |
Vias
| Key | Value | Example |
|---|---|---|
| via | Default | |
| via-{size} | "sm" "md" "lg" Example: "via-md" | |
| via-{color} | Any hex value Example: "via-7B0099" | |
| via-{color1}-{color2} | Any two hex values Example: "via-3B5998-22407F" |
Flags
| Key | Value | Example |
|---|---|---|
| flag | Default | |
| flag-start | Default | |
| flag-end | Default | |
| flag-{size} | "sm" "md" "lg" Example: "flag-hello-sm" Example: "flag-hello-md" Example: "flag-lg-hello" | |
| flag-{color} | Any hex value Example: "flag-7B0099" | |
| flag-{color1}-{color2} | Any two hex values Example: "flag-3B5998-22407F" | |
| flag-{symbols} | Up to five letters, numbers, and characters except for "-" and "." (Characters will need to be URL escaped) (Letters will be capitalized) Example: "flag-1"" Example: "flag-$99" Example: "flag-75%25" Example: "flag-Hello" | |
| flag-{size}-{color1}-{color2}-{symbol} flag-{size}-{color}-{symbol} | Any combination of various custom attributes. Either one or two hex values, a size (sm, md, lg), a letter or integer between 0-999 Example: "flag-md-3B5998-22407F-food" Example. "flag-lg-7B0099-drink" |
Set a Default Marker for a Map
If you want to have a default marker type for all locations on your map, use the defaultMarker parameter. The defaultMarker parameter can also be set to none to hide all markers by default. If you want your markers to be numbered and incremented by default use the value "marker-num". Below is a table with the three different types of defaultMarker requests we support.
| Parameters | Description | Example |
|---|---|---|
| marker, circle, via, flag | Any of the markers available in the icon service. | |
| marker-num | Markers that are incremented numerically from 1 | |
| none | Markers are not displayed for locations by default. |
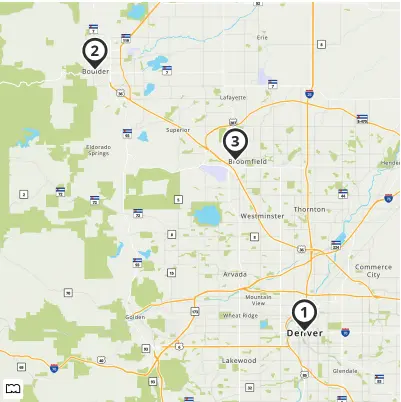
In the below example, we have defined the default marker type to be markers with incrementing numbers.

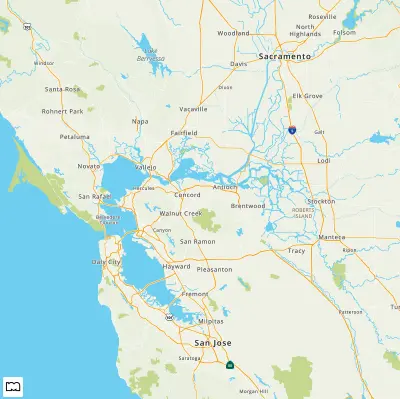
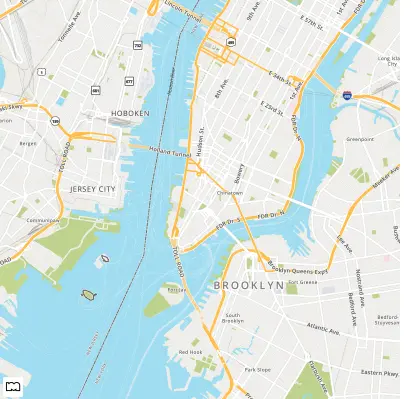
For this example, we want to show San Francisco, San Jose, and Sacramento on the map. However, we don't want to show any markers. In this case we have set the defaultMarker parameter to none.

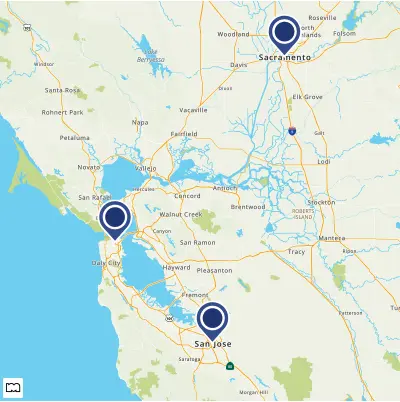
Finally, in this example, we have customized the default marker to be a medium sized light and dark blue marker using the marker customization options.

Customize Markers
You can also define custom markers for individual locations. This can be used in combination with the defaultMarker parameter.
A single pipe character (|) followed by a string after a location is used customize the marker for that location.
Example: Custom Markers for locations using | separator
locations=Denver,CO|marker-start||Boulder,CO|marker-end
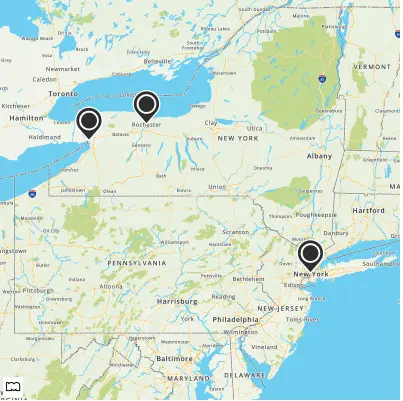
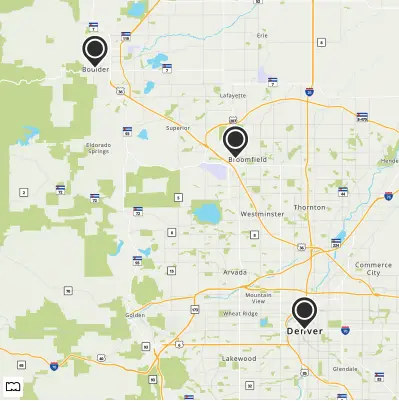
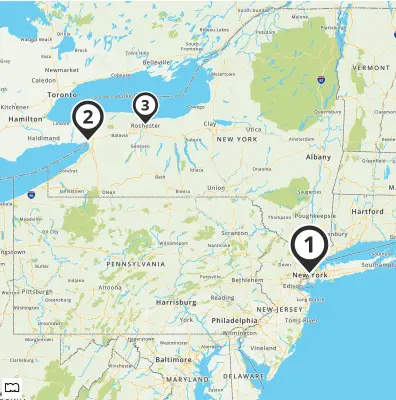
In the example below, we have three custom markers on the map. The first location, New York, has a large marker with the number one. The second location, Buffalo, has a medium sized marker with the number two. The third location, Rochester, has a small marker with the number three.

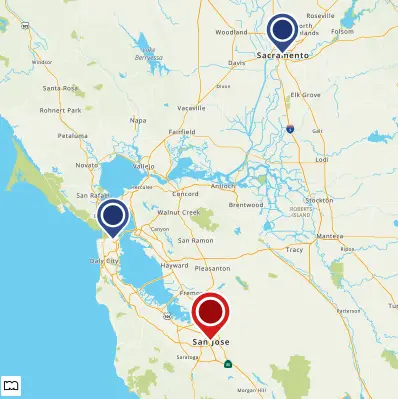
In this example, we have a medium sized light and dark blue marker set to be our default marker. The San Jose location has a custom large sized light and dark red marker defined in its options.

External Markers
The Static Map API also allows you to use markers from external sources such as CDNs. This is useful if you want to have complete control over your markers' shape or branding. This is easily done in the API by appending an image url in the options section of a location. Note that for retina static maps, your marker images will also need to be scaled by 2x or will be half sized.

Adding a Route to the Map
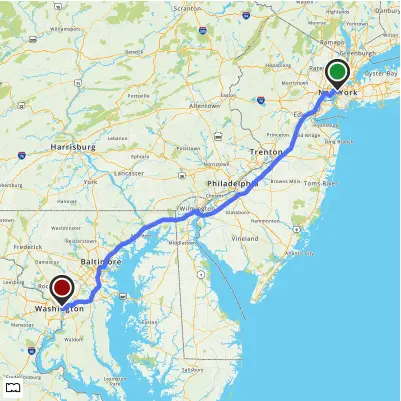
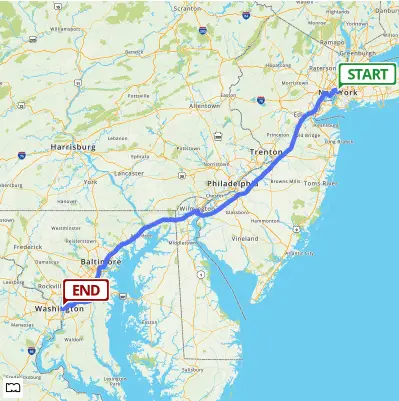
Let's add a basic route between two cities to a map. The start parameter takes a single line address or latitude,longitude pair. The end parameter takes a single line address or latitude,longitude pair. Both parameters need to exist for a route to be generated.
https://www.mapquestapi.com/staticmap/v5/map?start=New+York,NY&end=Washington,DC&size=@2x&key=KEY

Lets customize the start and end markers of our route to be flags instead of markers. This is done using the | character followed by the customized marker name after our start and end locations.

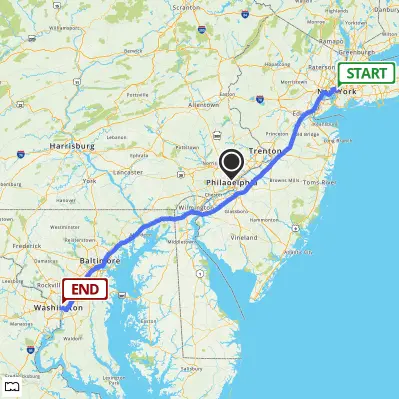
We can also use the locations parameter to mark a city that might be interesting along our route.

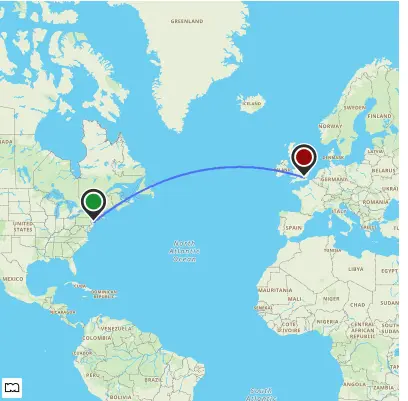
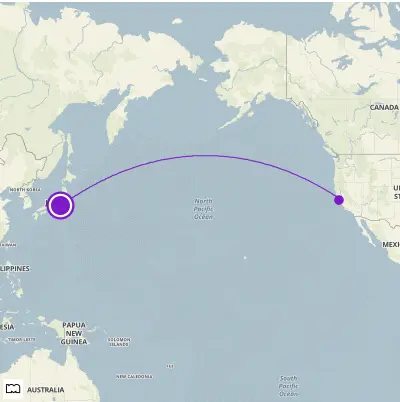
Creating an Arc Route
Routes can also cross oceans or simulate flight paths by using the routeArc parameter. This will create a geodesic route between our two locations. Below we have an example of a basic route with an arc, and an arc route with custom styling.


Adding Traffic and Incidents to the Map
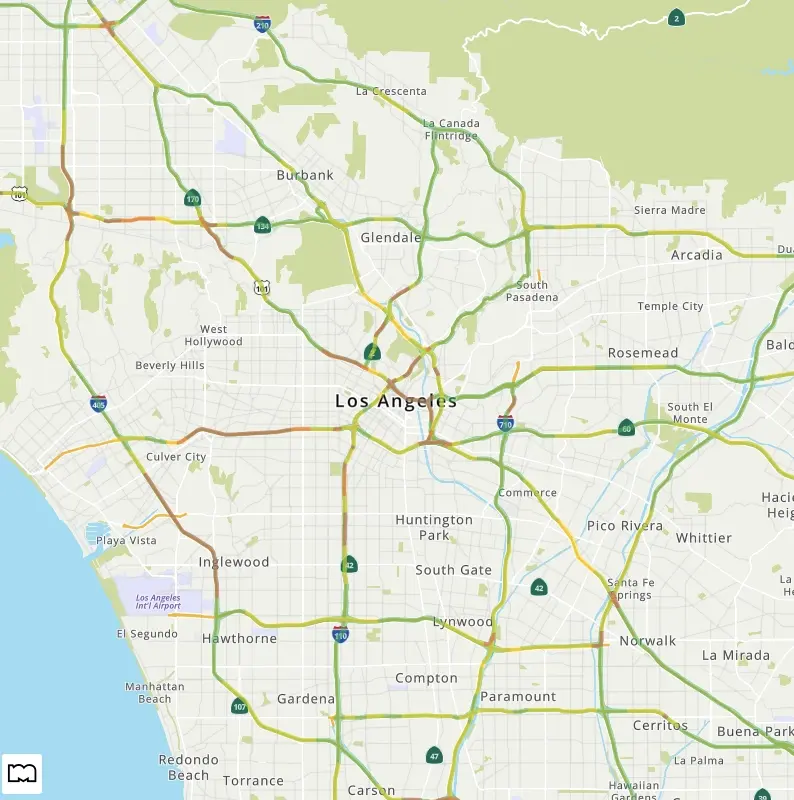
It's very easy to add traffic flow to a static map. For the parameter traffic set the value to flow.

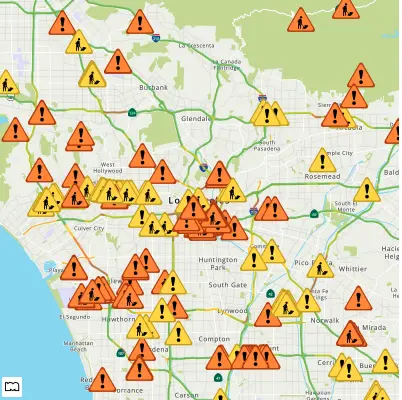
In addition to traffic flow, you can also show incidents and construction on the map as well. For the parameter traffic set the value to either "cons" or "inc".
If you want more than one type of traffic condition shown on the map, use the | character between condition types. Example: "traffic=flow|cons|inc"

Incidents and construction markers have three levels of severity (low, medium, and high).
Traffic Markers and Severity
| Consstruction | Incident | |
|---|---|---|
| Low | ||
| Medium | ||
| High |
Adding a Banner to the Map
Sometimes, you might want to add context to a static map. You can do so with the banner parameter. This parameter takes a url encoded text string and puts that string on a dark gray background with white text at the bottom of the image.

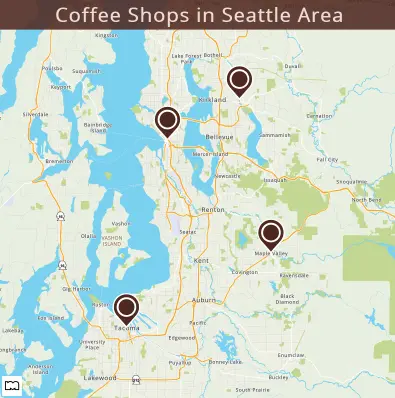
A single pipe character (|) followed by various options can change the size, position, background color, and text color of the banner. To read about all the different options please see the banner parameter documentation. Below is an example map using the banner customization to show imaginary coffee shop locations around the Seattle area with custom markers and a small banner that uses branded colors.

Adding Shapes to the Map
In addition to displaying a map, you might want to highlight a specific polyline, polygon, or circle on your map. The shape parameter lets you add as many shapes as you like to your map. The shape parameter can take locations as either single line addresses or latitude,longitude coordinate pairs.
The basic format of a shape request looks like: shape=shapeStyles|location1|location2|.... Locations are separated from each other with the pipe character (|).
Compressed Shapes
Instead of a series of locations, you may instead declare a path as an encoded shape by using the enc: prefix within the location declaration. You must also define the compressionType from the list below.
- cmp - Shape is represented as a compressed path string with 5 digits of precision.
- cmp6 - Same as for cmp, but uses 6 digits of precision.
- delta - First shape point is represented in multiples of 106 and subsequent points is given as difference from previous point.
Note: For compressed shapes style information must appear first, the compression type needs to be defined, and the enc:encoded_data must be the last value in the shape parameter value assignments.
The compressed format of a shape request looks like: shape=shapeStyles|compressionType|enc:encoded_data.
Example: Encoded cmp Polyline
shape=cmp|enc:_ocsF~vznM~hbE_seK
Example: Encoded cmp6 Polyline
shape=cmp6|enc:__lhkA~nt}oC~b`|@_gayB
Example: Encoded delta Polyline
shape=delta|enc:40100000,-80000000,-200000,0,100000,100000,0,-200000
Shape Styles
Shape style can be customized with border weight, border color, and fill color. The set of style descriptors is a series of value assignments separated by the pipe character (|).
weight: specifies the thickness of the path in pixels. If no weight parameter is set, the path will have a default thickness of 3 pixels.
border: specifies the color of the path in a 24-bit (example: 812DD3) or 32-bit (example: 812DD3CC) hex color. If no border parameter is set, the path will have a default color of 5882fa.
fill: specifies the fill color of a polygon or circle in a 24-bit (example: 812DD3) or 32-bit (example: 812DD3CC) hex color. If no fill parameter is set, the fill will be transparent.
Adding a Polyline
A polyline is a set of two or more locations on the map connected by a path. The Static Map API will connect the points as they appear in specified order from left to right.
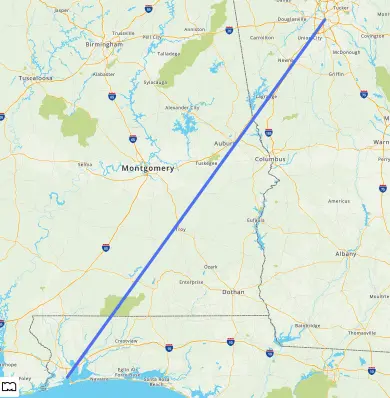
The polyline below is a basic two point polyline between Atlanta,GA and Pensacola,FL.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY&shape=Atlanta,GA|Pensacola,FL&size=@2x

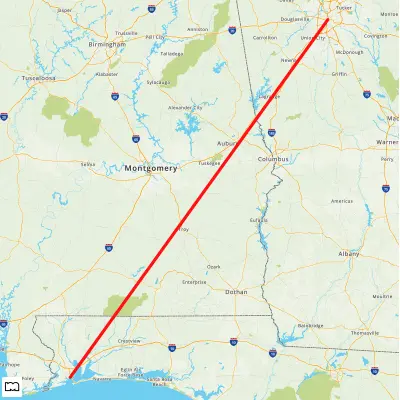
The example below is the same as the one above except the polyline has the border style that makes it solid red.

Adding a Polygon
A polygon is a set of three or more locations on the map connected by a path, the first and last location must be the same. The Static Map API will connect the points as they appear in specified order from left to right.
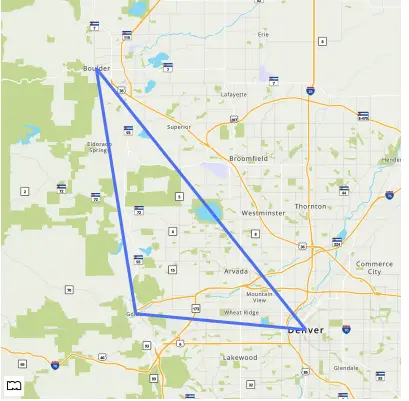
In the example below, we have a polygon around some Colorado cities, starting and ending in Denver,CO.

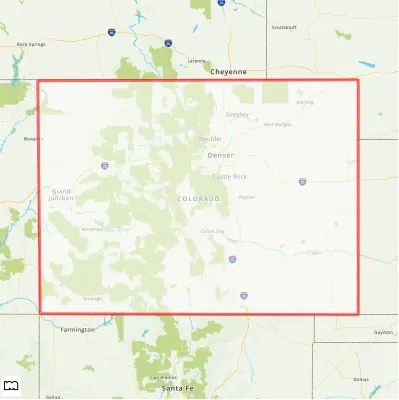
You can take polygons to the next level by stylizing them with border and fill style options. In the example below, we are highlighting the Colorado border in red with a slightly transparent white fill.

Adding a Circle
A circle shape is defined as a location on the map with a radius. The radius: value must be specified. The units of radius is either mi (miles) or km (kilometers). If no unit is specified, the default unit is km.
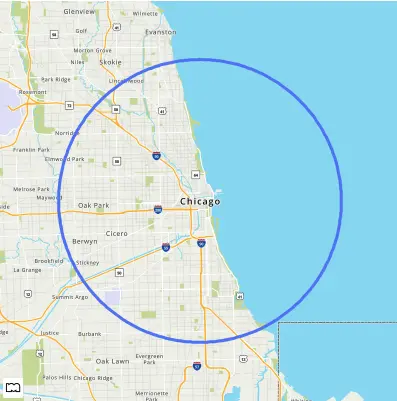
Below is an example of a circle that has a ten mile radius around Chicago, IL.
https://www.mapquestapi.com/staticmap/v5/map?key=KEY&size=@2x&shape=radius:10mi|Chicago,IL