MapQuest.js
L.mapquest.directionsControl(options)
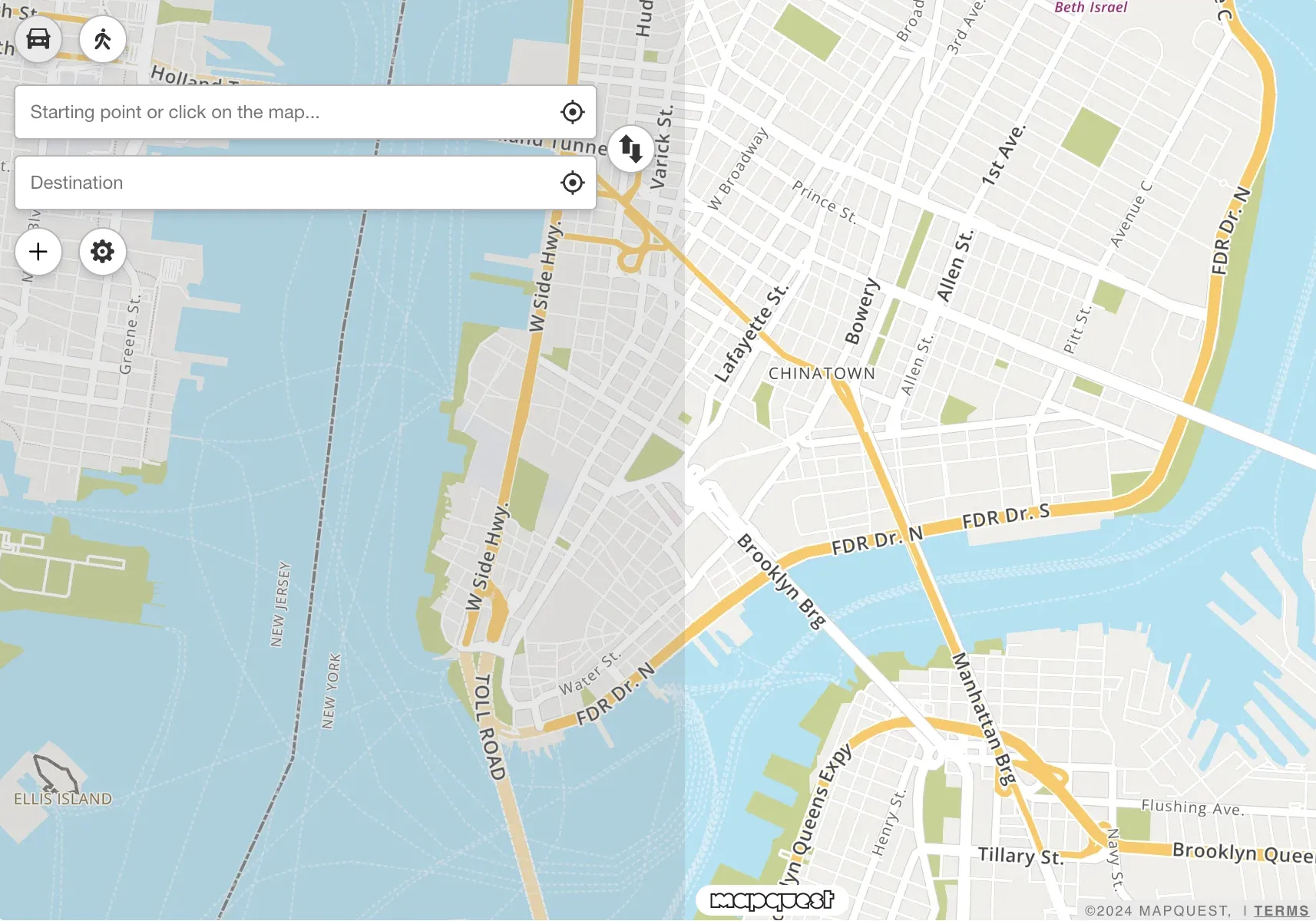
A control that allows for drop in routing functionality, the control has start and destination inputs on the left hand side of the map.
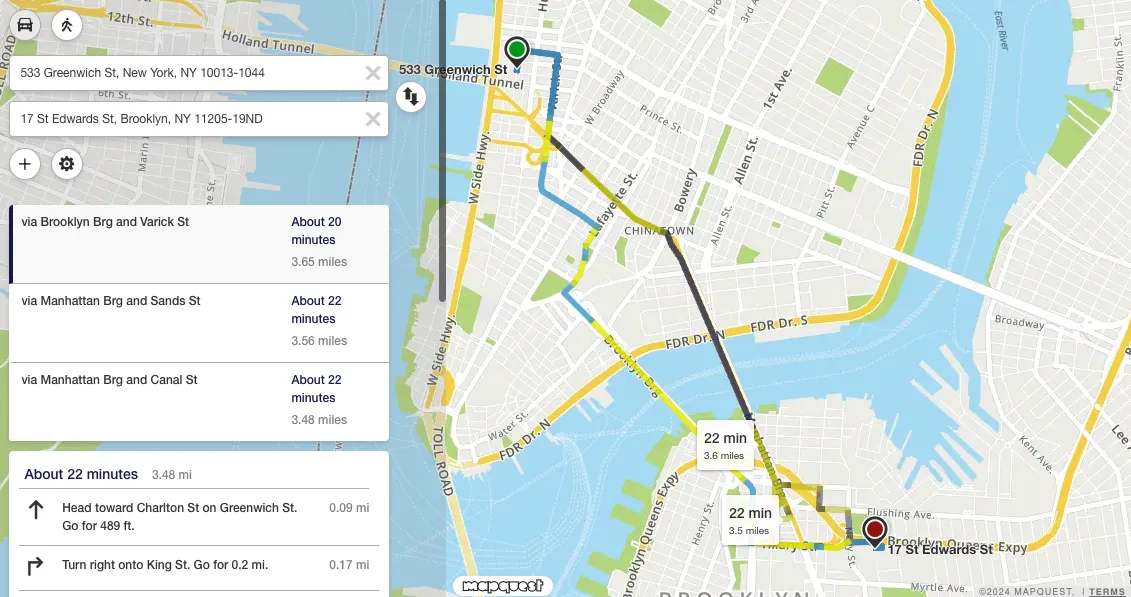
A user can either type in their route or click on the map to select their start and destination locations. Once a route is entered, the user is presented with primary and alternate routes along with route narratives on the left hand side below the inputs.
The control also has buttons for changing directions between driving and walking, a button to add additional destinations, as well as the ability to change route options, like distance units or if you want to avoid specific types of roads.
Syntax
L.mapquest.key = 'KEY';
let map = L.mapquest.map('map', {
center: [40.7128, -74.0059],
layers: L.mapquest.tileLayer('map'),
zoom: 14,
zoomControl: false
});
let directionsControl = L.mapquest.directionsControl({
className: '',
directions: {
options: {
timeOverage: 25,
doReverseGeocode: false,
}
},
directionsLayer: {
startMarker: {
title: 'Drag to change location',
draggable: true,
icon: 'marker-start',
iconOptions: {
size: 'sm'
}
},
endMarker: {
draggable: true,
title: 'Drag to change location',
icon: 'marker-end',
iconOptions: {
size: 'sm'
}
},
viaMarker: {
title: 'Drag to change route'
},
routeRibbon: {
showTraffic: true
},
alternateRouteRibbon: {
showTraffic: true
},
paddingTopLeft: [450, 20],
paddingBottomRight: [180, 20],
},
startInput: {
compactResults: true,
disabled: false,
location: {},
placeholderText: 'Starting point or click on the map...',
geolocation: {
enabled: true
},
clearTitle: 'Remove starting point'
},
endInput: {
compactResults: true,
disabled: false,
location: {},
placeholderText: 'Destination',
geolocation: {
enabled: true
},
clearTitle: 'Remove this destination'
},
addDestinationButton: {
enabled: true,
maxLocations: 10,
},
routeTypeButtons: {
enabled: true,
},
reverseButton: {
enabled: true,
},
optionsButton: {
enabled: true,
},
routeSummary: {
enabled: true,
compactResults: false,
},
narrativeControl: {
enabled: true,
compactResults: false,
interactive: true,
}
}).addTo(map);Parameters
controlOptions Object
An object containing key value options for the directions control.
| Request Parameter | Description | Required |
|---|---|---|
| className String | A custom CSS class name to assign to the control. | No |
| directions Object | An object containing key/values that control the Directions API request made by the control. | No |
| directionsLayer Object | An object containing key/values that control the look and feel of the Directions Layer.
| No |
| startInput Object |
| No |
| endInput Object |
| No |
| addDestinationButton Optional | An object that controls configuration of the add destination button inside the directions control.
| No |
| routeTypeButtons Object | An object that controls configuration of the route type buttons inside the directions control.
| No |
| reverseButton Object | An object that controls configuration of the reverse button inside the directions control.
| No |
| optionsButton Object | An object that controls configuration of the options button inside the directions control.
| No |
| routeSummary Object | An object that controls configuration of the route summary control inside the directions control.
| No |
| narrativeControl Object | An object that controls configuration of the narrative control inside the directions control.
| No |
Functions
directionsControl.setStart(location)
Set the start location of the directions control. Pass in an advanced location object.
directionsControl.setStart({
street: "1555 Blake St",
city: "Denver",
county: "Denver",
state: "CO"
});directionsControl.setFirstDestination(location)
Set the first destination location of the directions control. Pass in an advanced location object.
directionsControl.setFirstDestination({
latLng: {
lat: 39.750307,
lng: -104.999472
}
});Basic Example
let directionsControl = L.mapquest.directionsControl().addTo(map);
Custom Style Example
let customDirectionsControl = L.mapquest.directionsControl({
routeSummary: {
enabled: true,
compactResults: true,
},
narrativeControl: {
enabled: true,
compactResults: true,
},
directionsLayer: {
startMarker: {
icon: 'circle',
iconOptions: {
size: 'sm',
primaryColor: '#1fc715',
secondaryColor: '#1fc715',
symbol: 'A'
}
},
endMarker: {
icon: 'circle',
iconOptions: {
size: 'sm',
primaryColor: '#e9304f',
secondaryColor: '#e9304f',
symbol: 'B'
}
},
waypointMarker: {
icon: 'circle',
iconOptions: {
size: 'sm',
primaryColor: '#ffffff',
secondaryColor: '#ffffff',
}
},
routeRibbon: {
color: "#2aa6ce",
opacity: 1.0,
showTraffic: false
}
}
}).addTo(map);
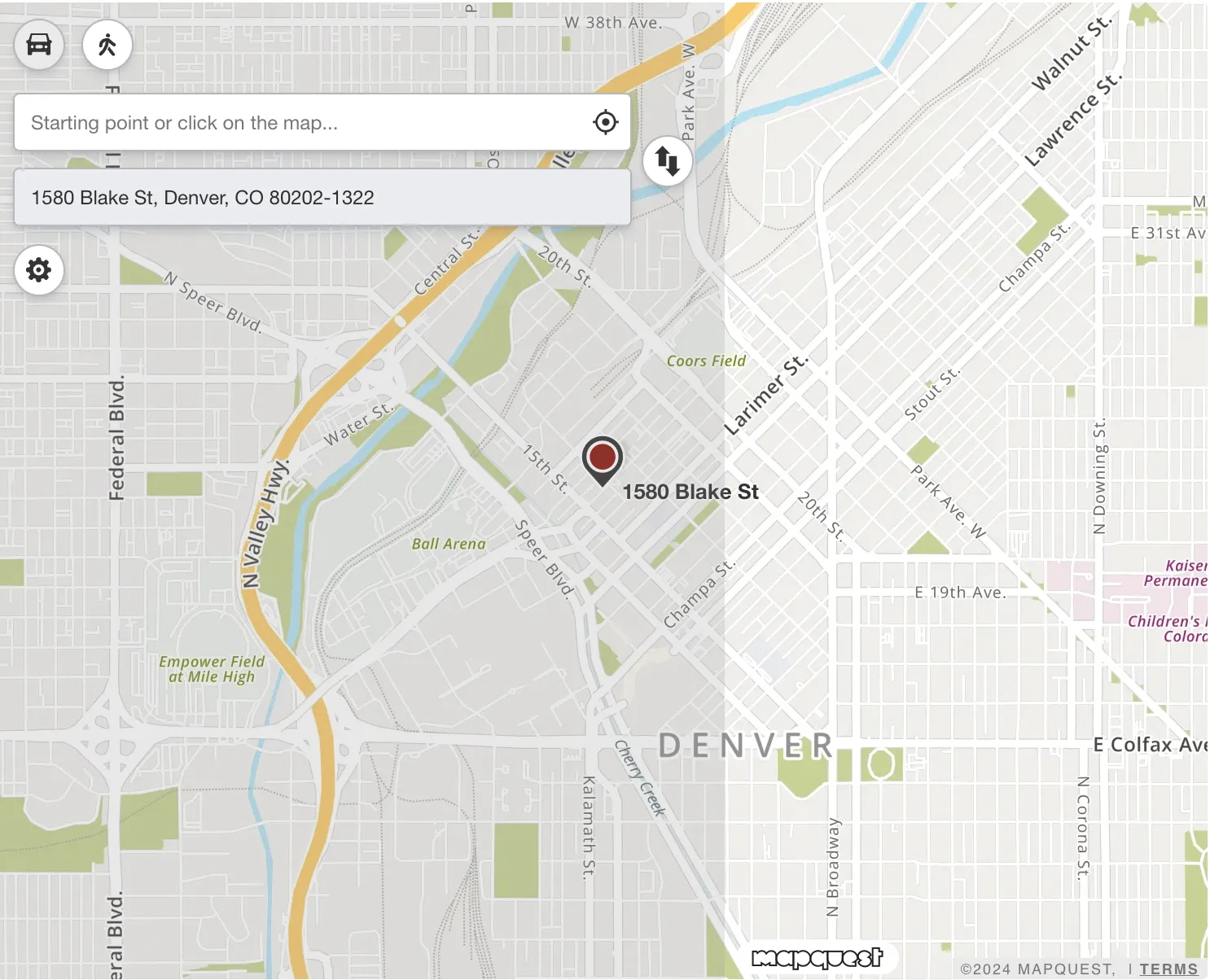
Locked Destination Example
let map = L.mapquest.map('map', {
center: [39.750307, -104.999472],
layers: L.mapquest.tileLayer('map'),
zoom: 14,
zoomControl: false
});
let directionsControl = L.mapquest.directionsControl({
endInput: {
disabled: true,
geolocation: {
enabled: false
}
},
addDestinationButton: {
enabled: false
}
}).addTo(map);
directionsControl.setFirstDestination({
latLng: {
lat: 39.750307,
lng: -104.999472
}
});