MapQuest.js
L.mapquest.geocodingLayer()
A layer that shows geocoded points on a map with markers. These points can be from the forward, reverse, and batch geocoding APIs.
The geocoding layer also has the option to color code the markers to our Geocode Quality Codes.
Syntax
js
L.mapquest.key = 'KEY';
let map = L.mapquest.map('basic-geocodingLayer-map', {
center: [34.0522, -118.2437],
layers: L.mapquest.tileLayer('map'),
zoom: 15
});
L.mapquest.geocoding().geocode(
[
'1555 Blake St, Denver, CO 80202',
'1621 Glenarm Place, Denver, CO 80202',
],
createBasicGeocodingLayer
);
function createBasicGeocodingLayer(err, response) {
map.addLayer(L.mapquest.geocodingLayer({
geocodingResponse: response
}));
}Parameters
| Request Parameter | Description | Required |
|---|---|---|
| geocodingResponse Object | A response object from one of the L.mapquest.geocoding calls. This is data that is used by the layer to render the results. | Yes |
| marker | An object containing any of the following key value options: icon, iconOptions, popupEnabled, and textEnabled. icon: A string that specifies the type of icon to be rendered. Default is 'marker'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, size.
popupEnabled: A boolean that specifies if a popup is enabled when hovering over markers in the geocoding layer. Default is true. textEnabled: A boolean that specifies if address text is rendered to the right of markers on the geocoding layer. Default is true. | No |
| paddingTopLeft Point | Sets the amount of padding in the top left corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| paddingBottomRight Point | Sets the amount of padding in the bottom right corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| qualityCodeColors Object | An object containing any of the following key value options: exact, good, and approximate. These colors are used when useQualityCodeMarkers is set to true. exact: The string hex code color of the marker if the quality code is 'exact'. Default is '#1ca747'. good: The string hex code color of the marker if the quality code is 'good'. Default is '#feeb41'. approximate: The string hex code color of the marker if the quality code is 'approximate'. Default is '#df0021'. | No |
| useQualityCodeMarkers | A boolean that specifies if markers are color coded to Geocode Quality Codes on the geocoding layer. | No, defaults to false |
Functions
geocodingLayer.getGeocodingResponse()
Returns the geocoding response object that is assigned to the layer.
geocodingLayer.setGeocodingResponse(response)
Sets the geocoding response object of the layer. This will cause the layer to redraw with the new geocoding results.
Events
geocoding_results_changed
A geocoding_results_changed event is fired when geocoding results are updated on the layer through the setGeocodingResponse function. The response object is returned.
Example
js
geocodingLayer.on('geocoding_results_changed', function(eventResponse) {
console.log(eventResponse);
});geocoding_marker_clicked
A geocoding_marker_clicked event is fired when a geocoding marker is clicked. The geocoded location is returned in the event object.
Example
js
geocodingLayer.on('geocoding_marker_clicked', function(eventResponse) {
console.log(eventResponse);
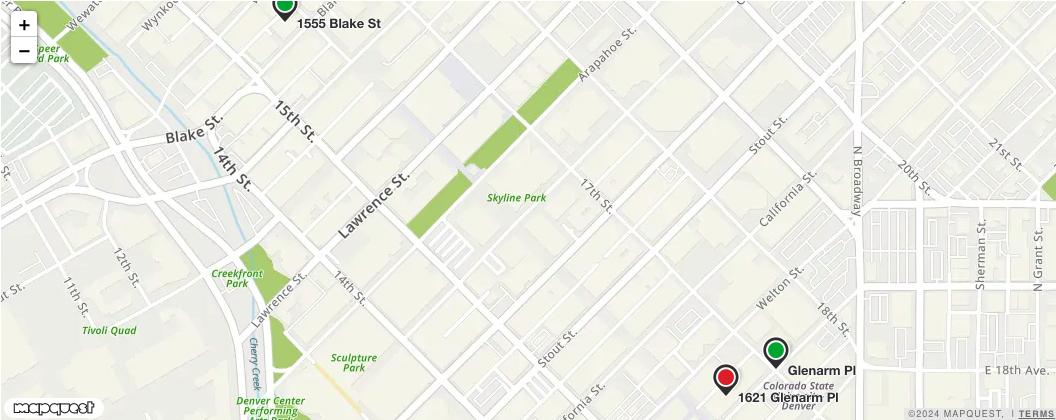
});Visual Example

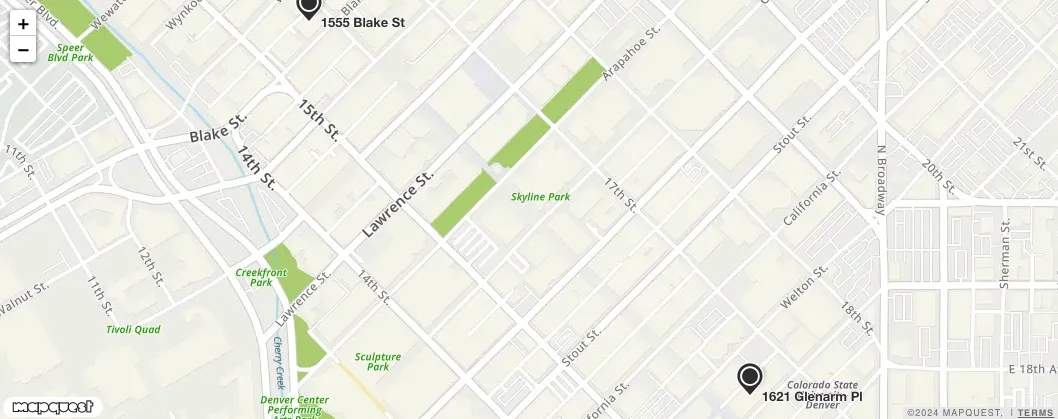
Quality Code Visual Example