MapQuest.js
L.mapquest.searchLayer()
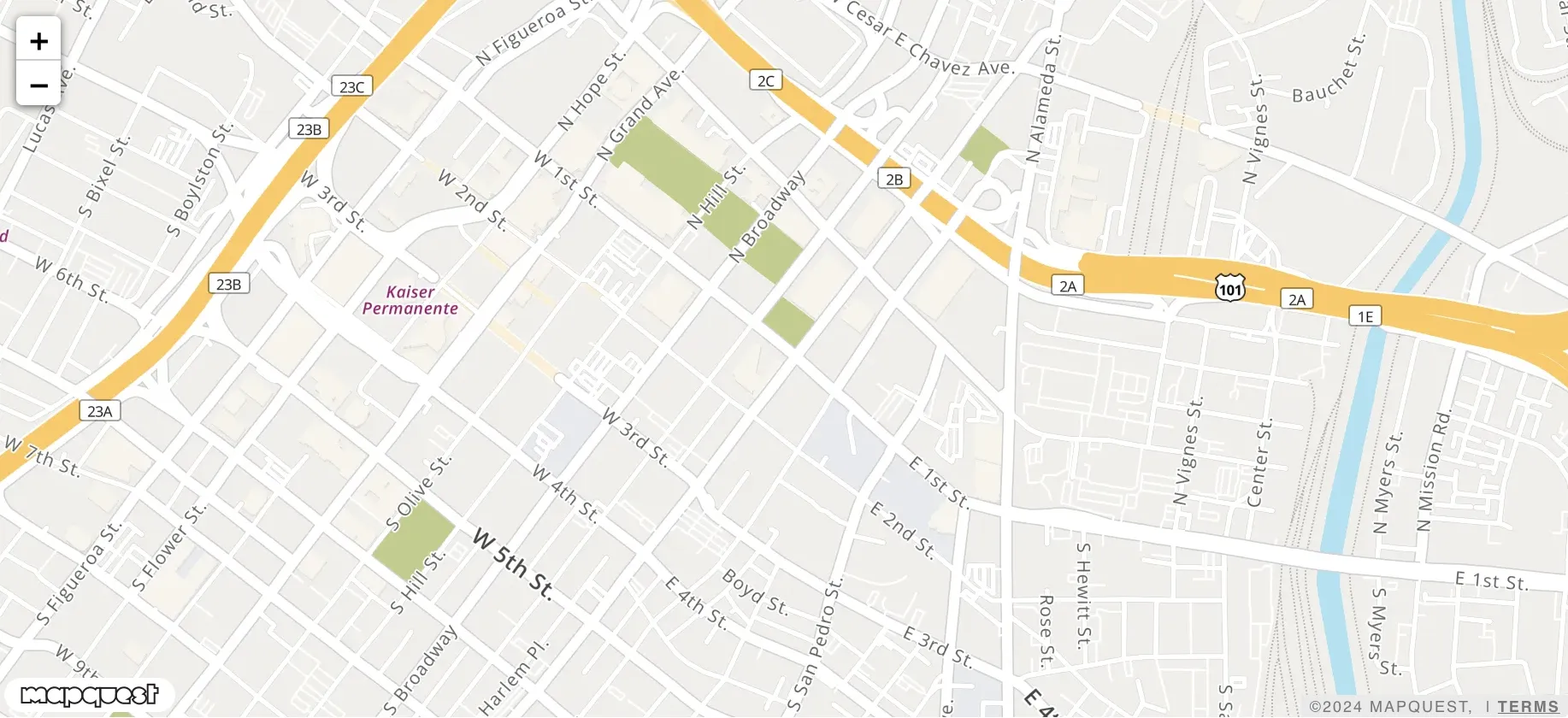
A layer that shows the search results as text markers on a map. If markers collide, markers will reduce in size and hide text to prevent text collision. When the layer is zoomed in/out or panned past the buffer pixel value, search results will be updated.
Syntax
js
L.mapquest.key = 'KEY';
let map = L.mapquest.map('basic-searchLayer-map', {
center: [34.0522, -118.2437],
layers: L.mapquest.tileLayer('map'),
zoom: 15
});
L.mapquest.search().place({
category: 'sic:581228F52',
sort: 'relevance',
bbox: map.getBounds(),
pageSize: 50
}, createBasicSearchLayer);
function createBasicSearchLayer(err, response) {
map.addLayer(L.mapquest.searchLayer({
searchResponse: response
}));
}Parameters
| Request Parameter | Description | Required |
|---|---|---|
| buffer Integer | The buffer, in pixels, that is used to calculate when to make a new search request when the map is panned by the user. | No, defaults to 256 |
| collisionMargin Integer | The margin, in pixels, that is used when calculating if markers collide with each other. | No, defaults to 2. |
| marker Object | An object containing any of the following key value options: icon, iconOptions, and popupEnabled. icon: A string that specifies the type of icon to be rendered. Default is 'via'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, size.
popupEnabled: A boolean that specifies if a popup is enabled when hovering on markers in the search layer. Default is true. | No |
| paddingTopLeft Point | Sets the amount of padding in the top left corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| paddingBottomRight Point | Sets the amount of padding in the bottom right corner of a map container that shouldn't be accounted for when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| searchResponse Object | A response object from the L.mapquest.search.place() call. This is data that is used by the layer to render the search results. | Yes |
| updateResultsOnMapMove Boolean | A boolean that determines if new search requests are made when the map is panned or zoomed in/out. | No, defaults to true. |
Functions
searchLayer.getSearchResponse()
Returns the search response object that is assigned to the layer.
searchLayer.setSearchResponse(response)
Sets the search response object of the layer. This will cause the layer to redraw with new search results.
Events
search_results_changed
A search_results_changed event is fired when search results are updated on the layer either through map movement or the setSearchResponse function. The response object is returned.
Example
js
searchLayer.on('search_results_changed', function(eventResponse) {
console.log(eventResponse);
});search_marker_clicked
A search_marker_clicked event is fired when a search marker is clicked. The search result is returned inside of the event object.
Example
js
searchLayer.on('search_marker_clicked', function(eventResponse) {
console.log(eventResponse);
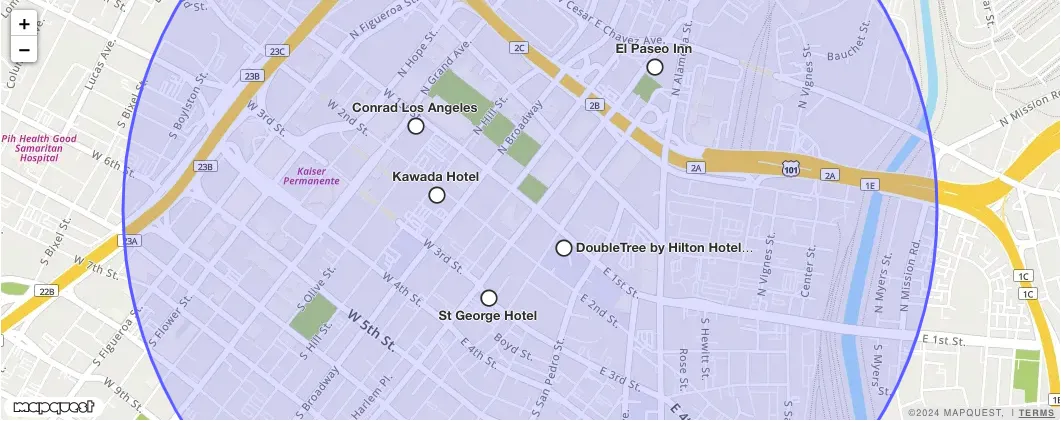
});Visual Example

Circle Search Example
js
L.mapquest.key = 'KEY';
let map = L.mapquest.map('circle-searchLayer-map', {
center: [34.0522, -118.2437],
layers: L.mapquest.tileLayer('map'),
zoom: 15
});
L.circle([34.0522, -118.2437], {radius: 1609.34}).addTo(map);
L.mapquest.search().place({
q: 'hotels',
sort: 'relevance',
circle: {
center: new L.LatLng(34.0522, -118.2437),
radius: 1609.34
},
pageSize: 50
}, createSearchLayer);
function createSearchLayer(err, response) {
map.addLayer(L.mapquest.searchLayer({
searchResponse: response,
updateResultsOnMapMove: false
}));
}