MapQuest.js
L.mapquest.tileLayer(id, options)
Syntax
js
{
// L.mapquest.tileLayer('map') is the MapQuest map tile layer
layers: L.mapquest.tileLayer('map')
}Parameters
| Request Parameter | Description | Required |
|---|---|---|
| id string | The ID of a map style. The supported style IDs are 'map', 'hybrid', 'satellite', 'light', 'dark'. | Yes |
| options object | An object containing any of the following key value options: format, minZoom, and maxZoom. format: The image format of the tiles, either 'png' or 'jpg'. Default is 'png'. minZoom: The minimum zoom that tileLayer is visible. Default is 0. maxZoom: The maximum zoom that tileLayer is visible. Default is 20. | No |
Example
js
{
format: 'png',
minZoom: 0,
maxZoom: 20
}Events
| Event | Description |
|---|---|
| map_type_changed Event | A map_type_changed event is fired when a map new tile layer is added to the map. |
Example
js
tileLayer.on('map_type_changed', function(eventResponse) {
console.log(eventResponse);
});Return Value
An L.tileLayer object that contains the MapQuest map style.
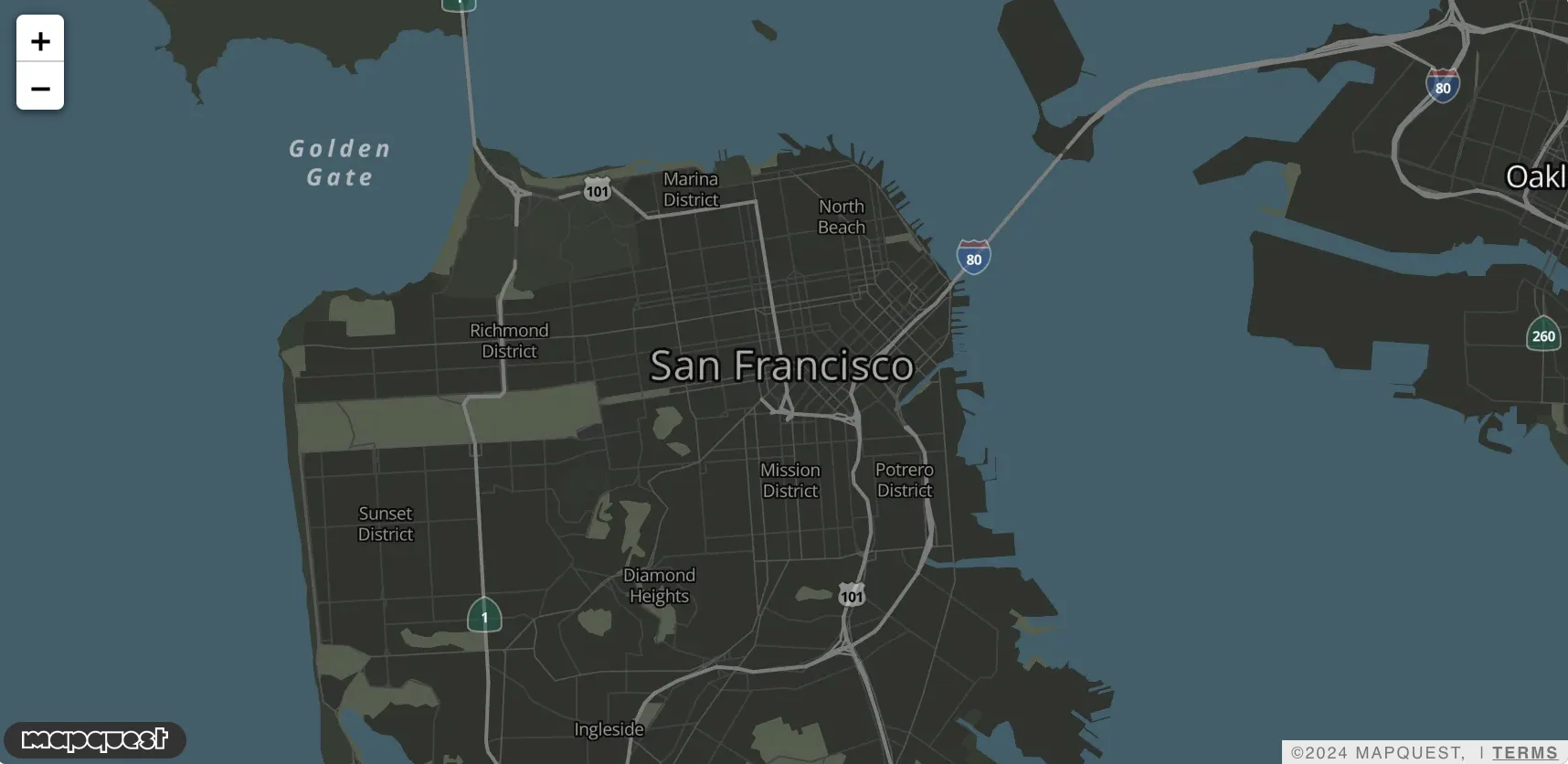
Visual Examples
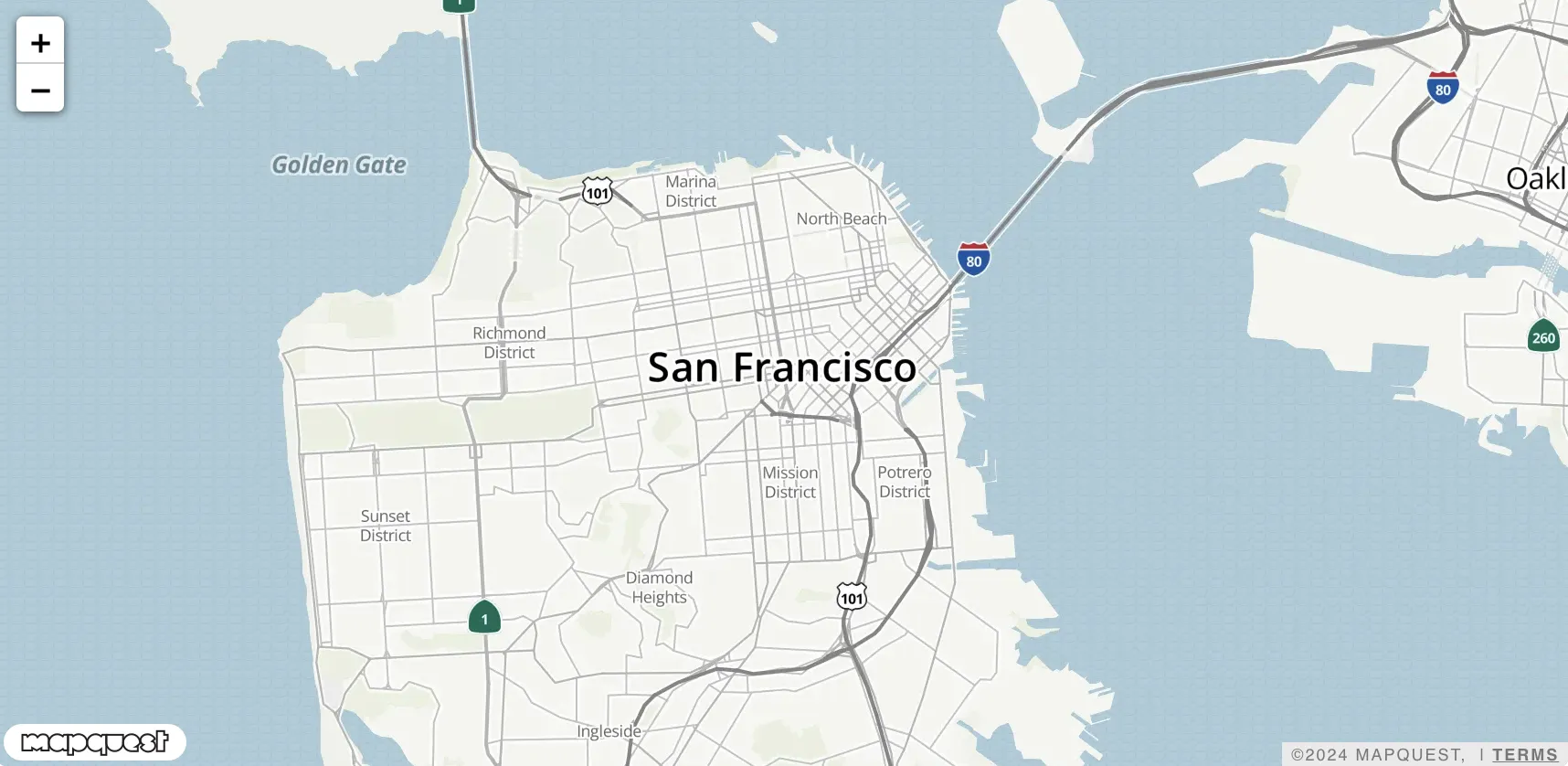
Map

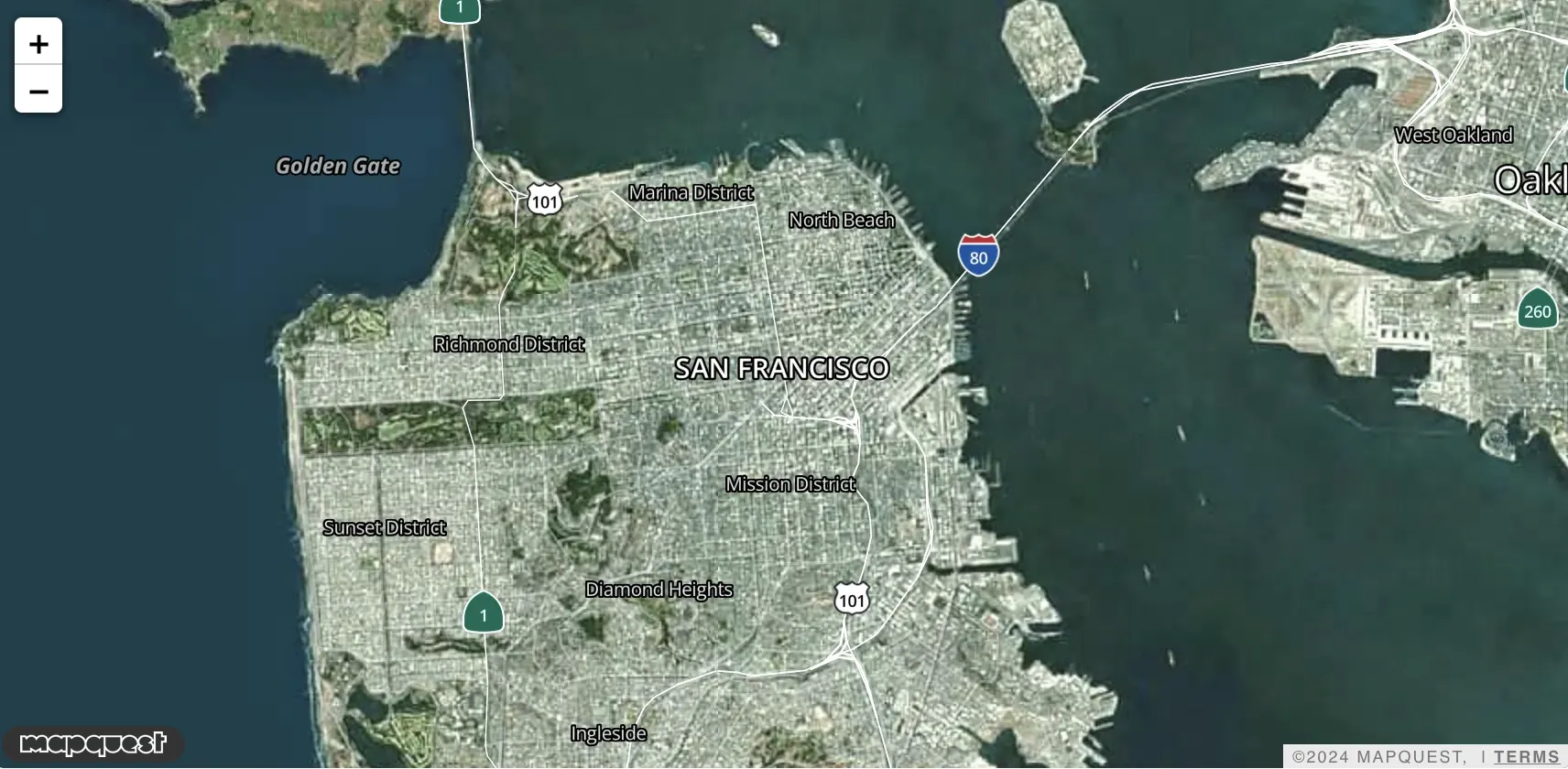
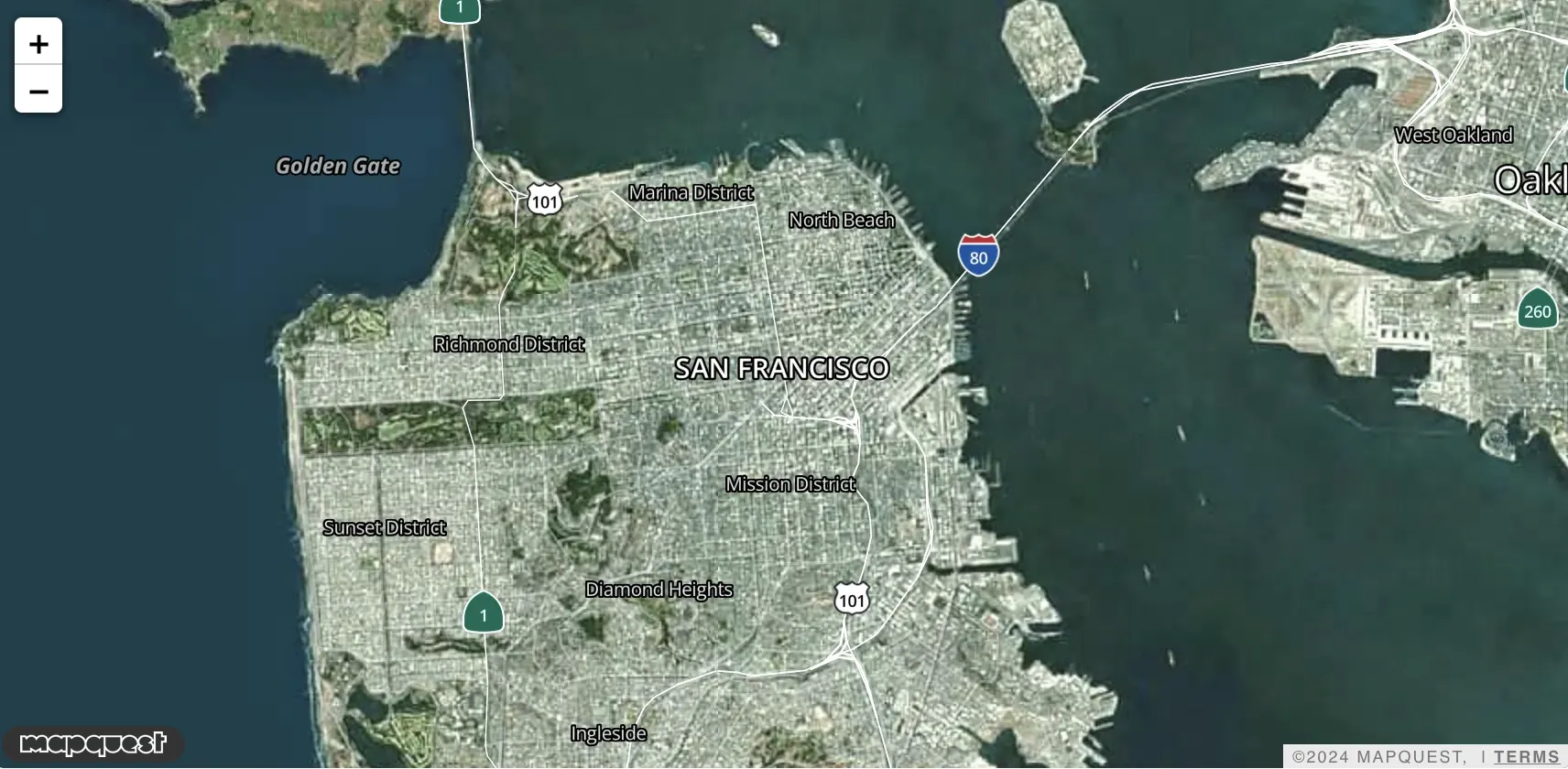
Hybrid

Satellite

Dark

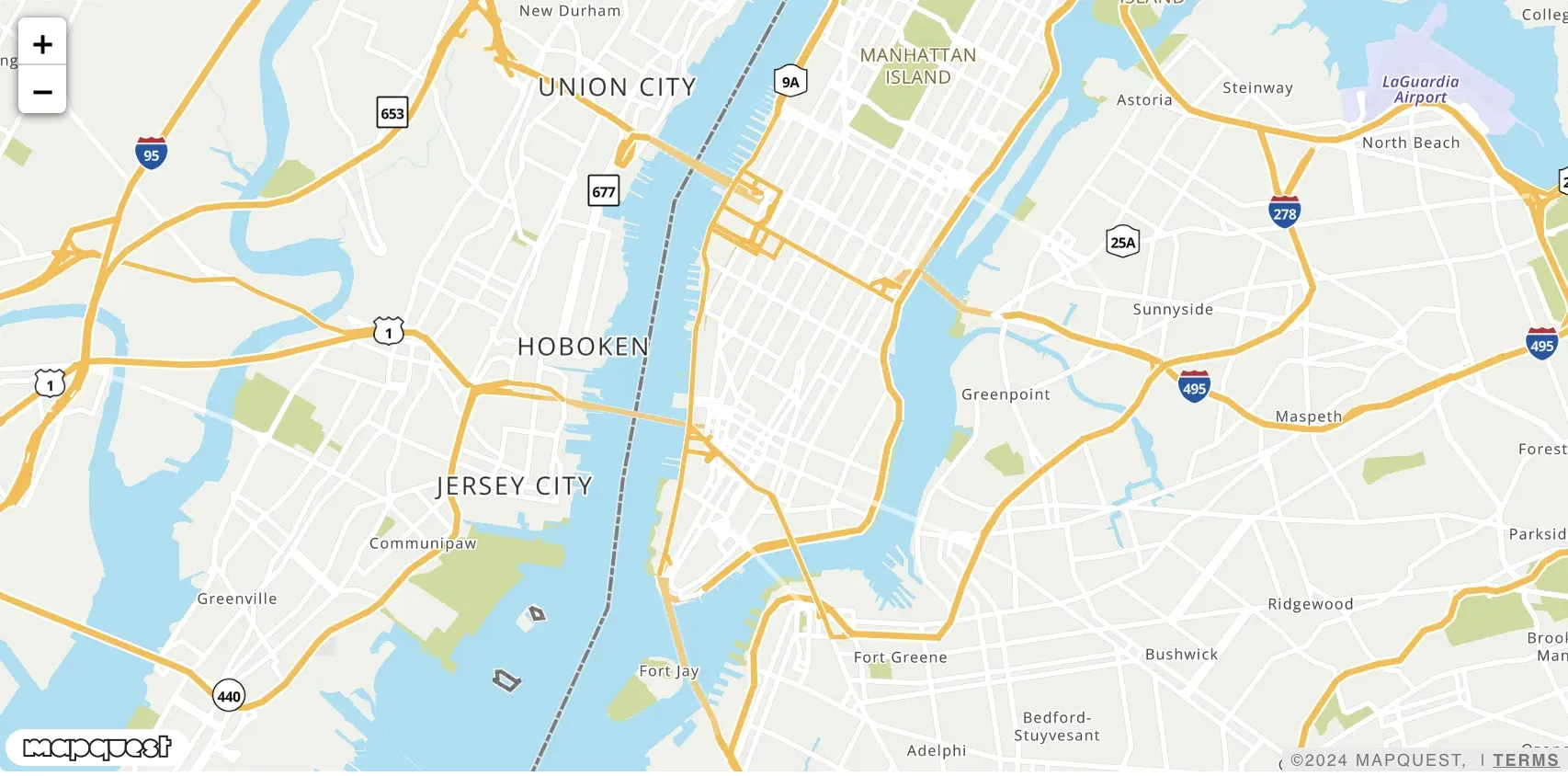
Light