MapQuest.js
L.mapquest.geocodingControl(options)
A control that adds interactive geocoding functionality to the map. Geocoded locations will have markers set to their locations. If enabled, the Search Ahead API will provide predictive results based on the provided input.
The escape key can be pressed when the control is open to close the control, unless the keepOpen option is true.
The up arrow and down arrow keys can be used to scroll through the list of Search Ahead API results. Pressing enter will select that result.
Syntax
L.mapquest.key = 'KEY';
var map = L.mapquest.map('map', {
center: [39.7392,-104.9903],
layers: L.mapquest.tileLayer('map'),
zoom: 12
});
map.addControl(L.mapquest.control());
map.addControl(L.mapquest.geocodingControl({
position: 'topleft'
}));Parameters
optionsObject
An object containing any of the following key value options: className, closeResultsOnClick, compactResults, geocodingOptions, keepOpen, marker, placeholderText, placeMarker, pointZoom, position, removePreviousMarker, searchAhead, and searchAheadOptions.
| Request Parameter | Description | Required |
|---|---|---|
| className String | A custom CSS class name to assign to the control. | No |
| closeResultsOnClick Boolean | Determines if Search Ahead results should automatically close when a result is selected. | No, defaults to true |
| compactResults Boolean | Determines if a compact version of Search Ahead results should be used. | No, defaults to true. |
| geocodingOptions Object | Options to be passed into the Geocoding API. Any Request Parameters of the Geocoding API are valid options. | No |
| keepOpen Boolean | Determines if input field of the control should remain open after a geocode. | No, defaults to false |
| marker Object | An object containing any of the following key value options: icon and iconOptions. icon: A string that specifies the type of icon to be rendered. Default is 'marker'. iconOptions: An object containing any of the following key value options: primaryColor, secondaryColor, shadow, size, and symbol.
| No |
| placeholderText String | A string that is the placeholder text rendered inside the input field of the control. | No, defaults to Search |
| placeMarker Boolean | A boolean that determines whether a marker is placed on the map when a result is selected or geocoded. | No, defaultsto true |
| pointZoom Number | A number between 0 and 20 that sets the zoom level of the map when a result is selected or geocoded. Overrides the default zoom behavior, which is calculated based on the geocode quality code or search ahead result type. | No |
| position String | The position of the control (one of the map corners). Possible values are 'topleft', 'topright', 'bottomleft' or 'bottomright'. | No, defaults to 'topleft' |
| removePreviousMarker Boolean | A boolean that determines whether the previous marker is removed from the map when a new result is selected or geocoded. By default, markers stay on the map. | No, defaults to false |
| searchAhead Boolean | Determines if the Search Ahead functionality should be enabled on the control. If L.mapquest.open is set to true, this feature will automatically be disabled. | No, defaults to true |
| searchAheadOptions Object | Options to be passed into the Search Ahead API if it is enabled. Any Request Parameters of the Search Ahead API are valid options. If the location parameter is not set in this object, Search Ahead results will be based on the current map center. | No |
Example
{
className: '',
closeResultsOnClick: true,
compactResults: false,
geocodingOptions: {},
keepOpen: false,
marker: {
icon: 'marker',
iconOptions: {},
},
placeholderText: 'Search',
placeMarker: true,
pointZoom: '',
position: 'topleft',
removePreviousMarker: false,
searchAhead: true,
searchAheadOptions: {
limit: 6,
collection: 'address,adminArea,airport,poi',
location: '',
countryCode: '',
}
}Return Value
An L.Control object that can be added to a map with the addControl() function.
Events
searchahead_response
A searchahead_response event is fired when a Search Ahead API request is made. The Search Ahead API response object is returned.
Example
geocodingControl.on('searchahead_response', function(eventResponse) {
console.log(eventResponse);
});searchahead_selected
A searchahead_selected event is fired when a user selects a specific Search Ahead result. The Search Ahead API response result object is returned.
Example
geocodingControl.on('searchahead_selected', function(eventResponse) {
console.log(eventResponse);
});geocode_response
A geocode_response event is fired when a Geocoding API request is made. The Geocoding API response object is returned.
Example
geocodingControl.on('geocode_response', function(eventResponse) {
console.log(eventResponse);
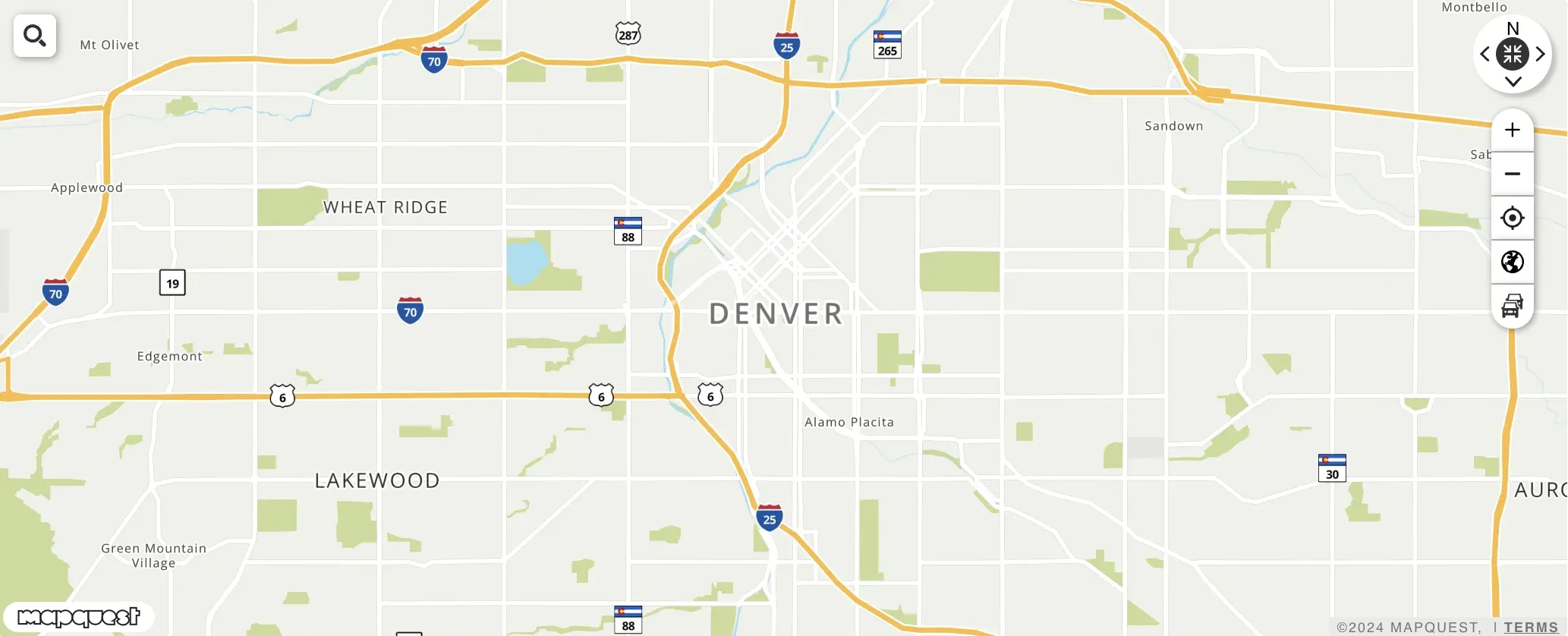
});Visual Example