MapQuest.js
L.mapquest.narrativeControl(options)
A control that adds route narratives to the map from a directions response.
The narrative control is interactive, clicking on the narrative (i.e. "Start out going south on Main St") will bring up narrative popups along the route. Clicking on the route summary on the top of the control will best-fit the entire route to be visible on the map. Narrative control interactivity can be disabled with the interactive option set to false.
When creating a route, a boolean option enhancedNarrative can be set. The response will contain Intersection Counts, Previous Intersection, and Next Intersection/Gone Too Far advice, which will be added to the narrativeControl.
Syntax
L.mapquest.key = 'KEY';
var directions = L.mapquest.directions();
directions.route({
start: 'Denver, CO',
end: 'Boulder, CO',
options: {
enhancedNarrative: true
}
}, createMap);
function createMap(error, response) {
var map = L.mapquest.map('map', {
center: [0,0],
layers: L.mapquest.tileLayer('map'),
zoom: 7
});
var directionsLayer = L.mapquest.directionsLayer({
directionsResponse: response,
paddingBottomRight: [400, 0]
}).addTo(map);
var narrativeControl = L.mapquest.narrativeControl({
directionsResponse: response,
compactResults: false,
interactive: true
});
narrativeControl.setDirectionsLayer(directionsLayer);
narrativeControl.addTo(map);
}Parameters
Options Object
An object containing any of the following key value options: directionsResponse, position, className, interactive, and compactResults.
| Request Parameter | Description | Required |
|---|---|---|
| className String | A custom CSS class name to assign to the control. | No |
| compactResults Boolean | Determines if a compact layout of the route narrative should be used. | No, defaults to false. |
| directionsResponse Object | The response object from a directions route that populates the narrative. | Yes |
| paddingTopLeft Point | Sets the amount of padding (in pixels) in the top left corner of a map container that should be ignored when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to. | No, defaults to [20, 20] |
| paddingBottomRight Point | Sets the amount of padding (in pixels) in the bottom right corner of a map container that should be ignored when setting the view to fit bounds. Useful if you have some control overlays on the map like a sidebar and you don't want them to obscure objects you're zooming to | Nol, defaults to [380, 20] |
| pointZoom Integer | The zoom level the map is set to when a narrative maneuver is clicked. This option is only used if the control is interactive. Possible values are integers from 0 to 20. | No, defaults to 17 |
| position String | The position of the control (one of the map corners). Possible values are 'topleft', 'topright', 'bottomleft' or 'bottomright'. | No, defaults to 'bottomright' |
| interactive Boolean | Determines if the control is interactive. When it is interactive, the narrative maneuvers are clickable and place via points and popups on the map. | No, defaults to true. |
Example
{
position: 'bottomright',
className: '',
compactResults: false,
interactive: true,
directionsResponse: {}
}Functions
narrativeControl.setDirectionsLayer(directionsLayer)
Assigns a directionsLayer object to the narrativeControl. When the directionsLayer fires a directions_changed event, the narrative control will automatically update the narrative. If no directionsLayer is set, the narrative control is static and won't change if the directionsLayer changes.
Example
var directionsLayer = L.mapquest.directionsLayer({
directionsResponse: response
}).addTo(map);
var narrativeControl = L.mapquest.narrativeControl({
directionsResponse: response,
compactResults: false,
interactive: true
});
narrativeControl.setDirectionsLayer(directionsLayer);
narrativeControl.addTo(map);Return Value
An L.Control object that can be added to a map with the addControl() function.
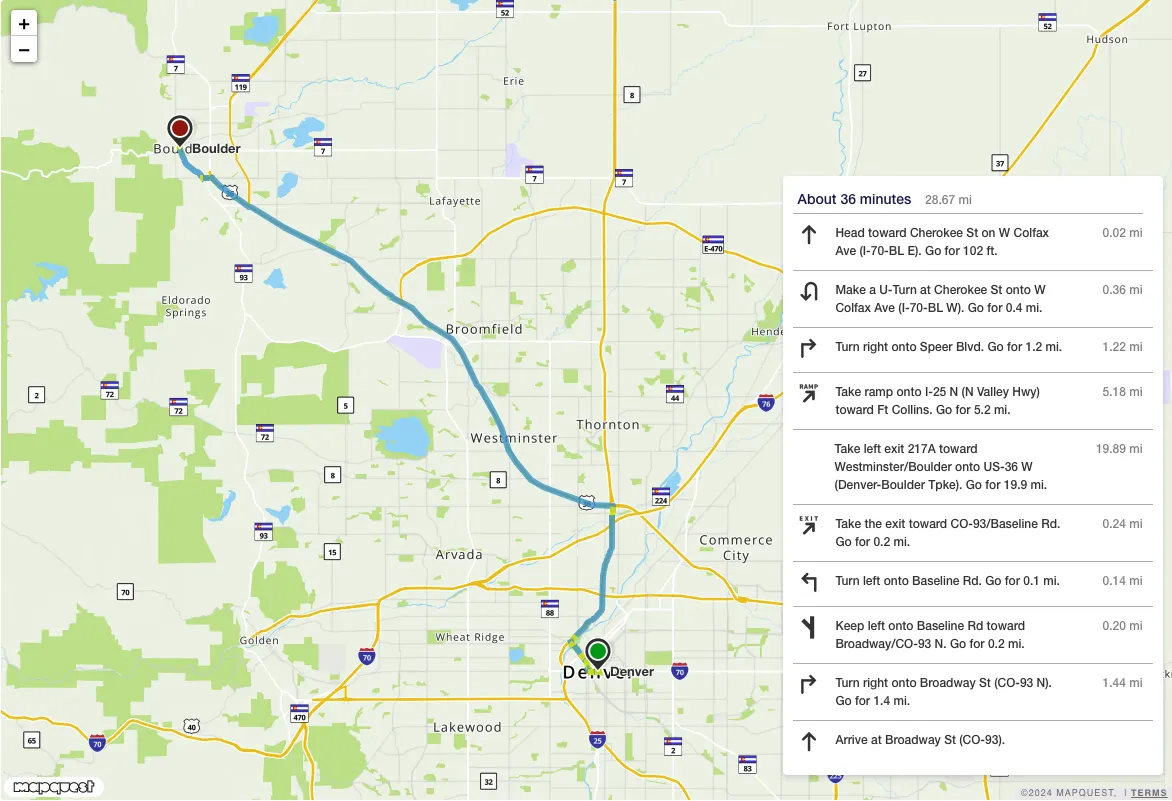
Visual Example