MapQuest.js
L.mapquest.map(element, options)
Create and configure a map class with layers, markers, and interactivity.
Syntax
js
L.mapquest.key = 'KEY';
// 'map' refers to a <div> element with the ID map
L.mapquest.map('map', {
center: [37.7749, -122.4194],
// L.mapquest.tileLayer('map') is the MapQuest map tile layer
layers: L.mapquest.tileLayer('map'),
zoom: 12
});Parameters
| Request Parameter | Description | Required |
|---|---|---|
| element string | Must be the id of an element, or a DOM element reference. | Yes |
| options object | Can have the same options as provided to L.Map. | No |
Return Value
A new map object with the properties defined in the options.
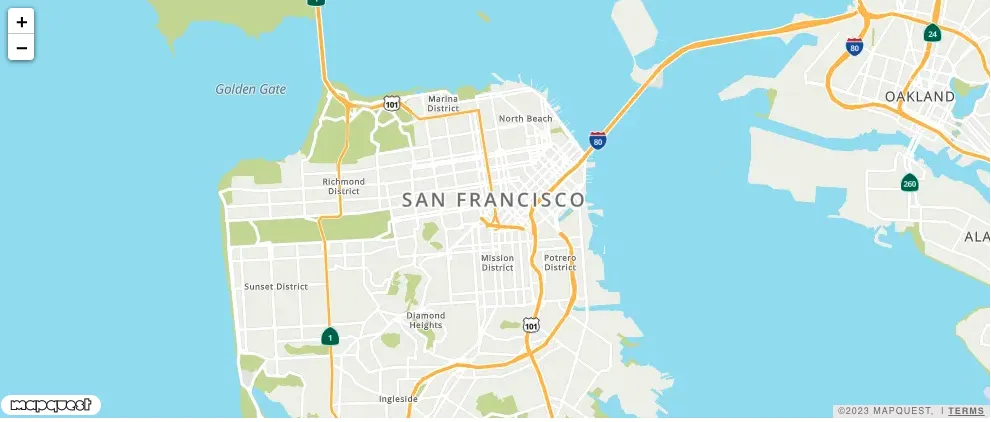
Visual Example